在Elementor中,”另存为模板”功能允许您保存整个页面或部分页面的设计,以便在以后的项目中复用。这是一个非常有用的功能,尤其是当您需要在多个页面上重复使用相同的设计元素时。下面是如何在Elementor中使用“另存为模板”功能的详细教程:
- 打开Elementor编辑器:
- 登录到WordPress的后台,然后导航到您想要编辑的页面。点击“Edit with Elementor”按钮来启动Elementor编辑器。
- 完成页面设计:
- 使用Elementor的拖放界面来设计您的页面。添加所需的部件和元素,并进行必要的定制。
- 另存为模板:
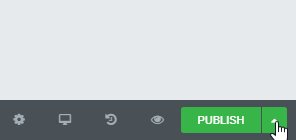
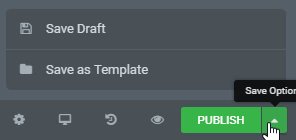
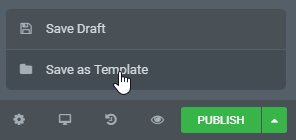
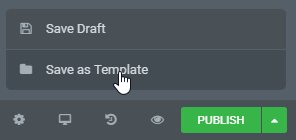
- 一旦您对页面的设计满意,点击Elementor编辑器底部的绿色“发布”或“更新”按钮旁边的箭头,然后选择“另存为模板”。

- 给模板命名,并点击“保存”按钮。
- 一旦您对页面的设计满意,点击Elementor编辑器底部的绿色“发布”或“更新”按钮旁边的箭头,然后选择“另存为模板”。
- 访问保存的模板:
- 从WordPress的后台,导航到“Elementor” > “我的模板”。
- 在这里,您将看到您保存的所有模板。您可以点击“插入”将模板插入到新页面,或点击“导出”将模板导出为JSON文件,这样您就可以在其他网站上使用它。
- 使用模板创建新页面:
- 当您创建一个新页面并使用Elementor编辑时,点击添加模板的图标(这看起来像一个文件夹的图标)。
- 在“模板”选项卡中,切换到“我的模板”。
- 找到您之前保存的模板,然后点击“插入”将其添加到新页面。
通过这种方式,”另存为模板” 功能可以帮助您快速复制页面布局和设计,从而提高工作效率。此外,对于一致的品牌形象,这也是一种非常有效的方法。

