本教程适合使用个性化自由布局方案(B款或F款)
基础视频课程点此(英文)
基础视频课程点此(中文)
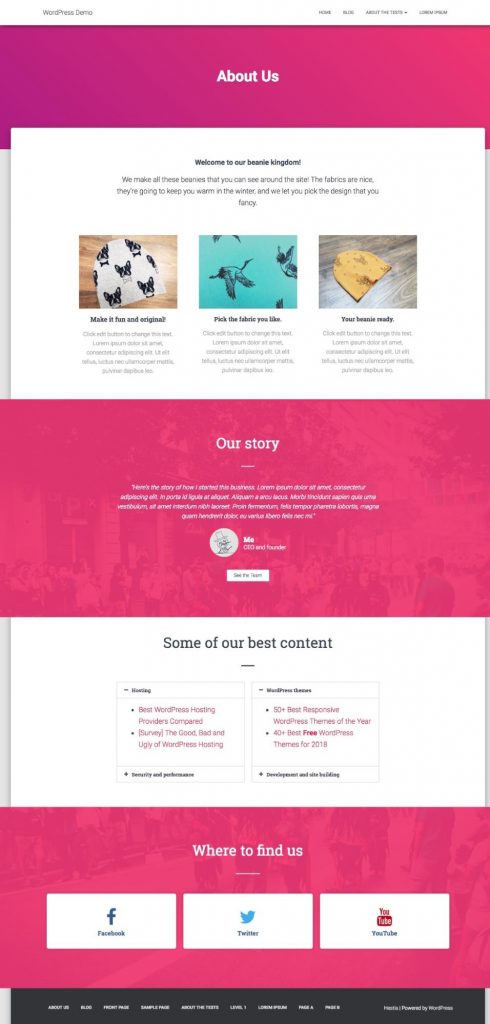
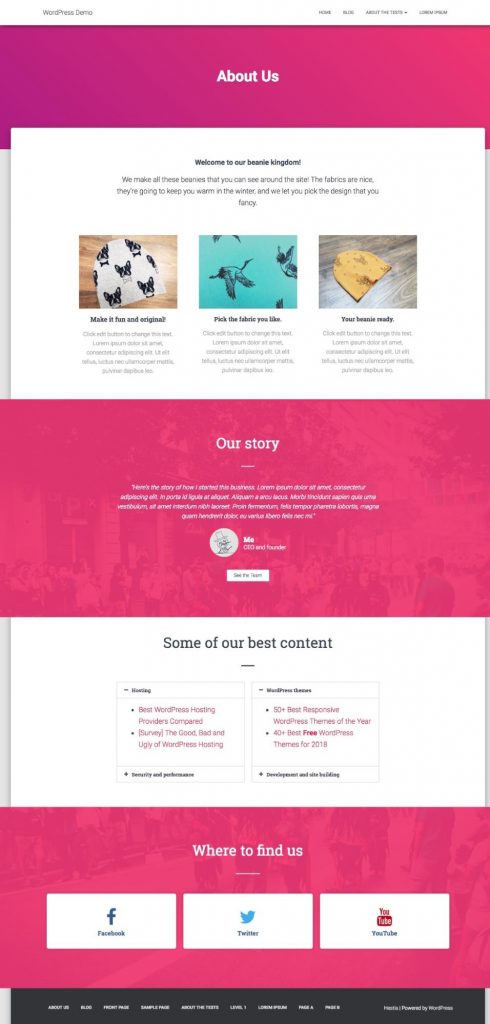
About页面效果见下图:

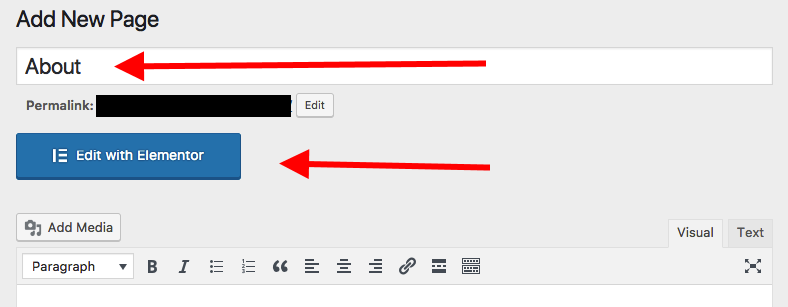
第1步:创建一个新页面
这一步没什么特别之处,只需创建一个新的空白页面,将其称为About,然后单击蓝色大按钮启动Elementor。

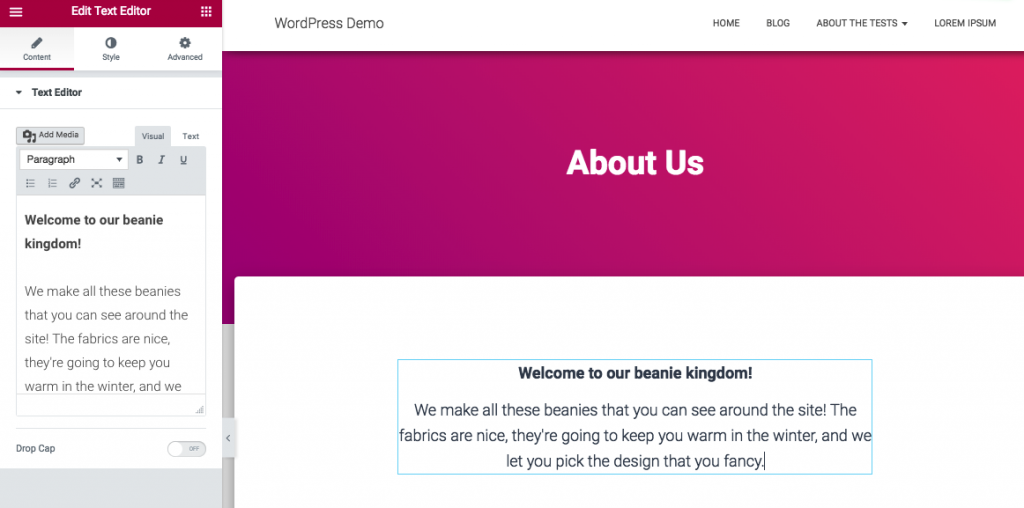
第2步:获取欢迎消息
通过添加一个新的部分来正常开始,选择你的页面结构(单列对于前奏非常有用),然后拖放一个新的文本编辑器元素。这是你的机会,告诉你的观众他们在哪里 – 你是谁,你的生意是什么。这是我为我的假想的童帽缝纫业务投入的:

 不要评论我的即兴文案,这只是一个例子。虽然,这里的目标是保持这部分简短和干净。没有人有时间阅读一段文字。
不要评论我的即兴文案,这只是一个例子。虽然,这里的目标是保持这部分简短和干净。没有人有时间阅读一段文字。
第3步:描述你的报价或产品
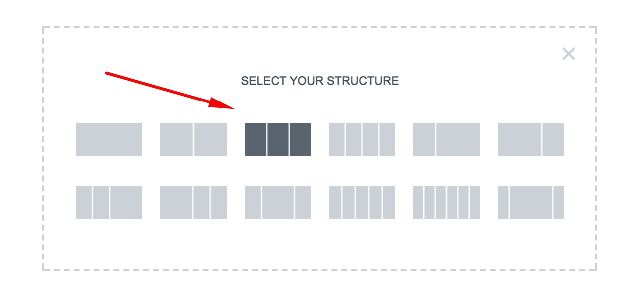
下一步是向人们展示你所提供的(你的产品或服务)。对于这部分,添加一个新的部分并使用多列布局。我带了三栏,因为它是这种设计的流行选择。

要选择的部分设置:
- 在布局:拉伸部分 – 是的。(如果拉伸似乎没有正常工作, 这就是为什么。)
- 在布局:内容宽度 – 盒装,1000px。
- 在高级:边距 – 20px顶部和底部。我喜欢更多的空间。
现在您可以添加要在列内展示的单个产品或服务元素。Image Boxes非常适合这一点。

只需使用其中的三个 – 每个都在自己的专栏中),然后用您认为合适的任何信息填充它们。
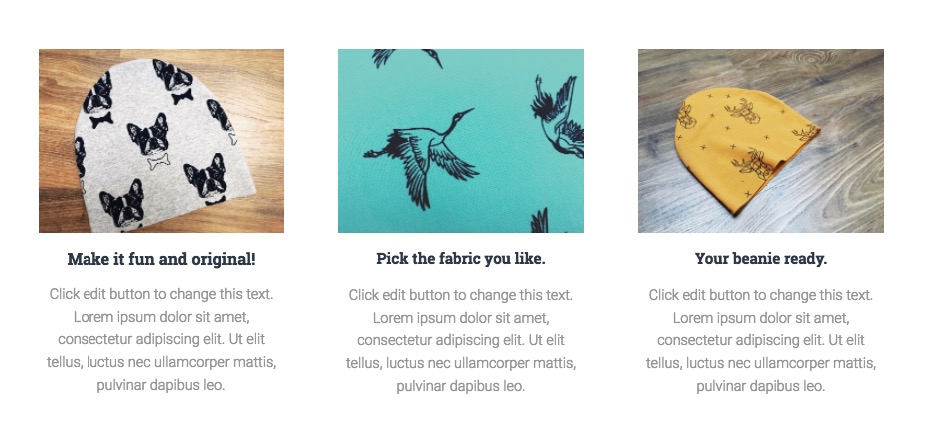
以下是我的部分的样子:

- 我通常在这里更改的设置是图像大小 – 将其设置为最大 100 (通过 样式 选项卡)。
由于这是您的关于页面,而不一定是销售页面,因此最好专注于提供产品的快速摘要,然后将人员转到实际商店或单个销售页面。Elementor允许您通过每个单独的图像框的链接到设置来完成此操作。
此产品/报价部分还可以告诉用户为什么您的网站值得他们关注,他们为什么应该坚持 – 告诉他们为他们提供了什么。
第4步:介绍你的团队
- 您的关于页面是少数几个可以无耻地插入团队,讲述关于您的故事或介绍其他形式的个人风格的地方之一。
为此,首先,我们要添加一个新的单列部分。
然后,让我们通过布局→拉伸部分→是展开。以某种方式限制内容宽度也是一个好主意。我的设置是盒装在750px。
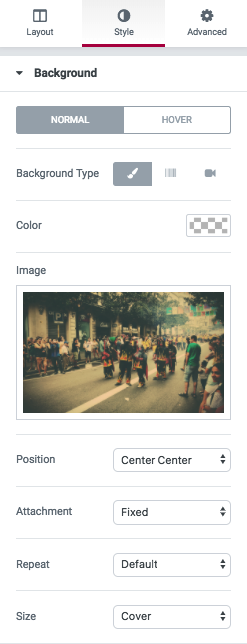
接下来,添加一个背景图片。转到样式选项卡→背景→背景类型→经典→添加图像。最好,这应该是你的团队的实际情况。
我喜欢分配给这个图像的设置如下(当然,我鼓励你自己尝试这些):
- 职位:中心中心
- 附件:固定
- 重复:默认
- 大小:封面

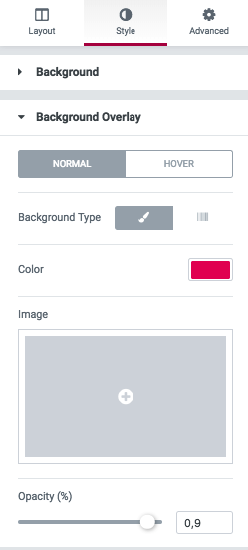
下一步,切换到Background Overlay下拉菜单。选择经典风格,选择与您的品牌标识完全一致的颜色,并将不透明度设置为0.9左右。

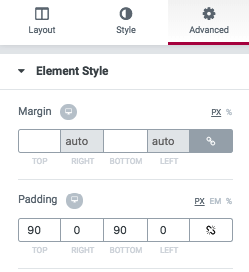
最后,进入“高级”选项卡并将填充的顶部和底部水平设置为90px(或多或少)。

现在是您可以真正创造性的时刻,并且可以通过任何可以告诉您公司故事并以某种方式介绍团队的元素来填充整个区块。
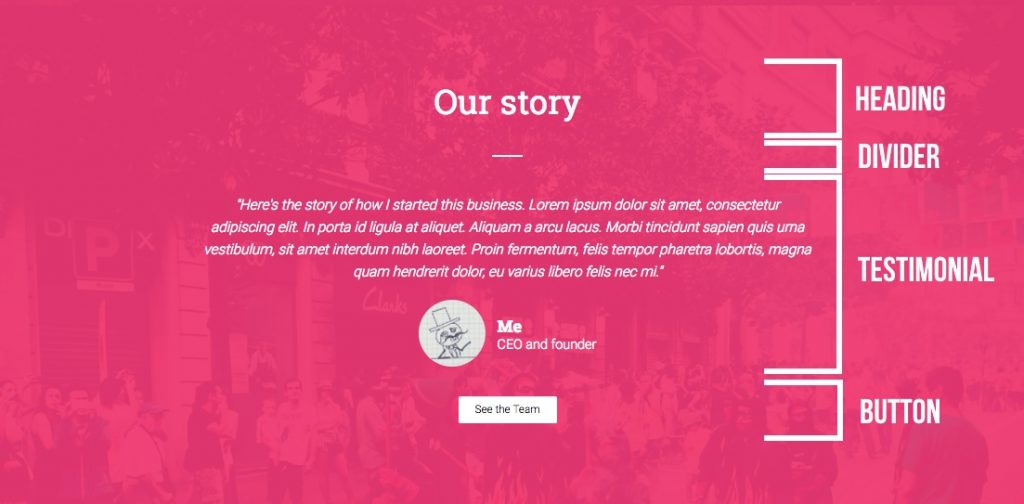
这是我的版本:

每个元素的个别设置都非常基本。只需将文本颜色更改为白色,并相应地调整字体大小和边距/填充值,即可轻松重新创建此效果。我做的一件事是将默认标题字体更改为Roboto Slab(在样式→版式中)。
第5步:添加链接到您的热门博客内容
每个元素的个别设置都非常基本。只需将文本颜色更改为白色,并相应地调整字体大小和边距/填充值,即可轻松重新创建此效果。我做的一件事是将默认标题字体更改为Roboto Slab(在样式→版式中)。

现在很酷的部分; 直接在这个下面添加一个新的部分,但使它成为两列。还要将底部填充值设置为40px。我们将在每个栏目中放置一个不寻常的元素 – 一个手风琴。
Elementor的手风琴最棒的地方在于,只要您将它拖放到任何地方,它都会附带一些入门数据。调整起动器数据实际上要容易得多,而不是从头开始擦除所有内容。
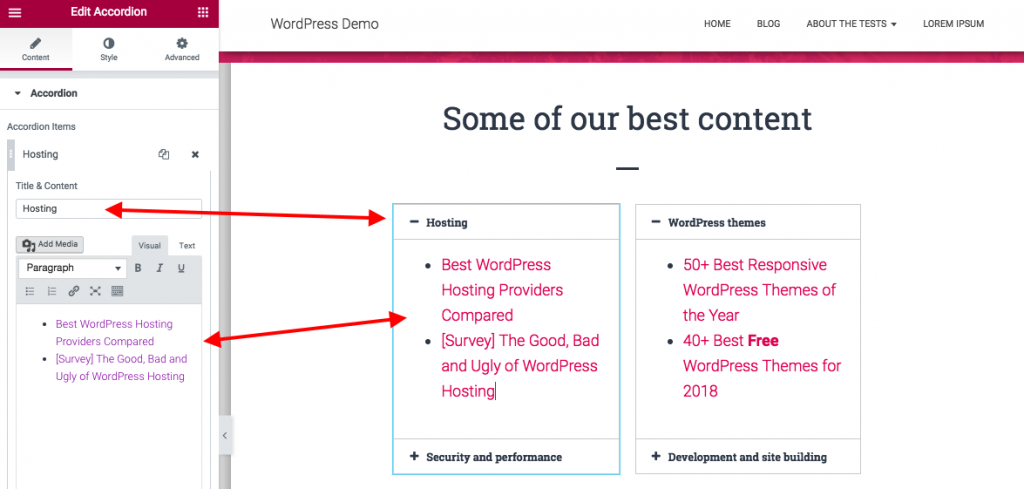
我们将在每一栏增加一个手风琴,这给了我们四个独立的手风琴部分。我喜欢对待每个部分的方式是作为一个单独的内容类别。这就是我的意思:

 正如你所看到的,每个部分的标题是一个类别名称,然后内容只是一个简单的列表。这些元素的默认设置已经很好,因此除了添加内容之外,不需要调整任何内容。
正如你所看到的,每个部分的标题是一个类别名称,然后内容只是一个简单的列表。这些元素的默认设置已经很好,因此除了添加内容之外,不需要调整任何内容。
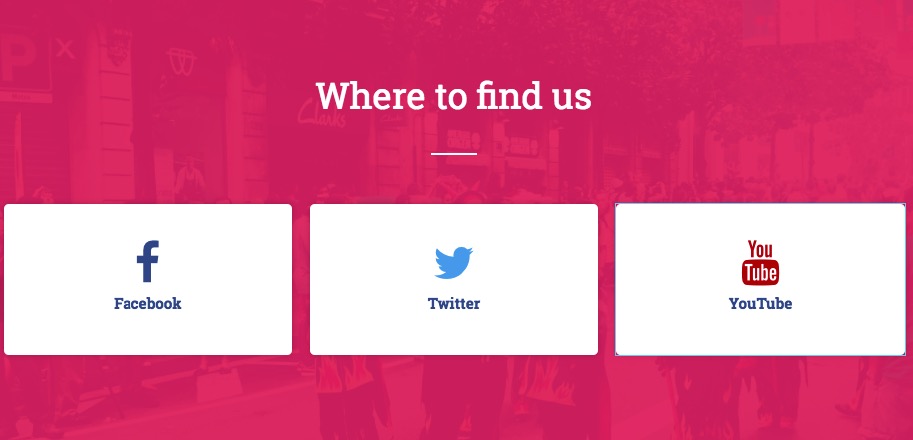
第6步:推广您的社交媒体资料
对于这一个,我们将重用上面的“团队部分”。只需在“顶级博客内容”部分下面复制并拖放即可。

由于我们要在这里使用更多的房地产,可以这么说,让我们将Content Width参数设置为Full Width。

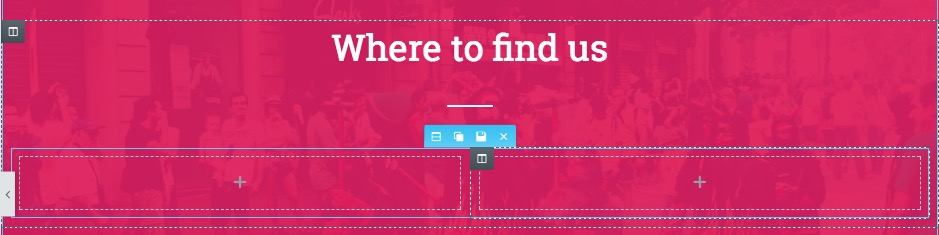
接下来,让我们拖放一个新的Columns元素在divider下面,如下所示:

此处显示的列数取决于您要宣传的社交媒体资料的数量。对我来说,这是三。
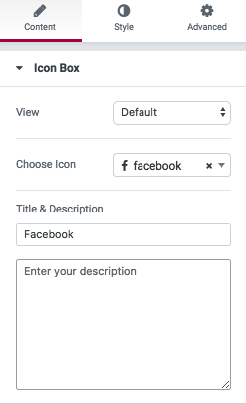
将新的图标框元素拖放到第一列。抹掉描述,只留下标题。将该标题设置为您想要宣传的社交网络的名称并相应地选择图标:

 不要忘记在“链接到”字段中设置您的社交个人资料的网址。
不要忘记在“链接到”字段中设置您的社交个人资料的网址。
在样式选项卡中,将图标的颜色设置为社交网络的本机颜色。
接下来,进入“高级”选项卡,并填充填充值以给图标留出空间。我喜欢这些:
接下来,进入“高级”选项卡,并填充填充值以给图标留出空间。我喜欢这些:

在下面,转到背景下拉菜单并将背景颜色设置为白色。再往下,你可以将Border Radius设置为5px。
Voilà,我们的第一个社交媒体块已准备就绪!现在,您需要做的只是重复两次以处理其他社交网络,更改链接和图标,然后将其放入其余列中。
最终效果:

 我们故意为这个区块使用与团队区块相同的背景图片。这引入了一些视觉熟悉性,并使事情更好地融合在一起。
我们故意为这个区块使用与团队区块相同的背景图片。这引入了一些视觉熟悉性,并使事情更好地融合在一起。
下一步是什么?
在这个阶段,我们的关于页面完成。如果您愿意,您可以添加一个部分来安装简报注册表单或任何其他号召性用语。随你便。
这是另一回事:


 你一直在跟着吗?你的About页面看起来差不多一样吗?
你一直在跟着吗?你的About页面看起来差不多一样吗?