今天写的移动网站指南我很兴奋。
在这篇新文章中,我将向您展示您需要了解的关于移动搜索引擎优化的一切。
首先,我会告诉你为什么移动优化比以前更重要。
然后,我会帮助您为Google的移动优先索引准备好您的网站。
第1章:移动优化101

在本章中,我将帮助您了解基础知识。
因此,如果您不确定您的网站是否进行了移动优化,本章将帮助您走上正确的道路。
然后,在后面的章节中,我将向您展示一系列先进的策略和技巧。
什么是移动SEO?
移动搜索引擎优化是针对智能手机和平板电脑上的用户优化您的网站的做法。移动优化还包括让您的网站资源可供搜索引擎蜘蛛访问。
为什么移动SEO很重要?
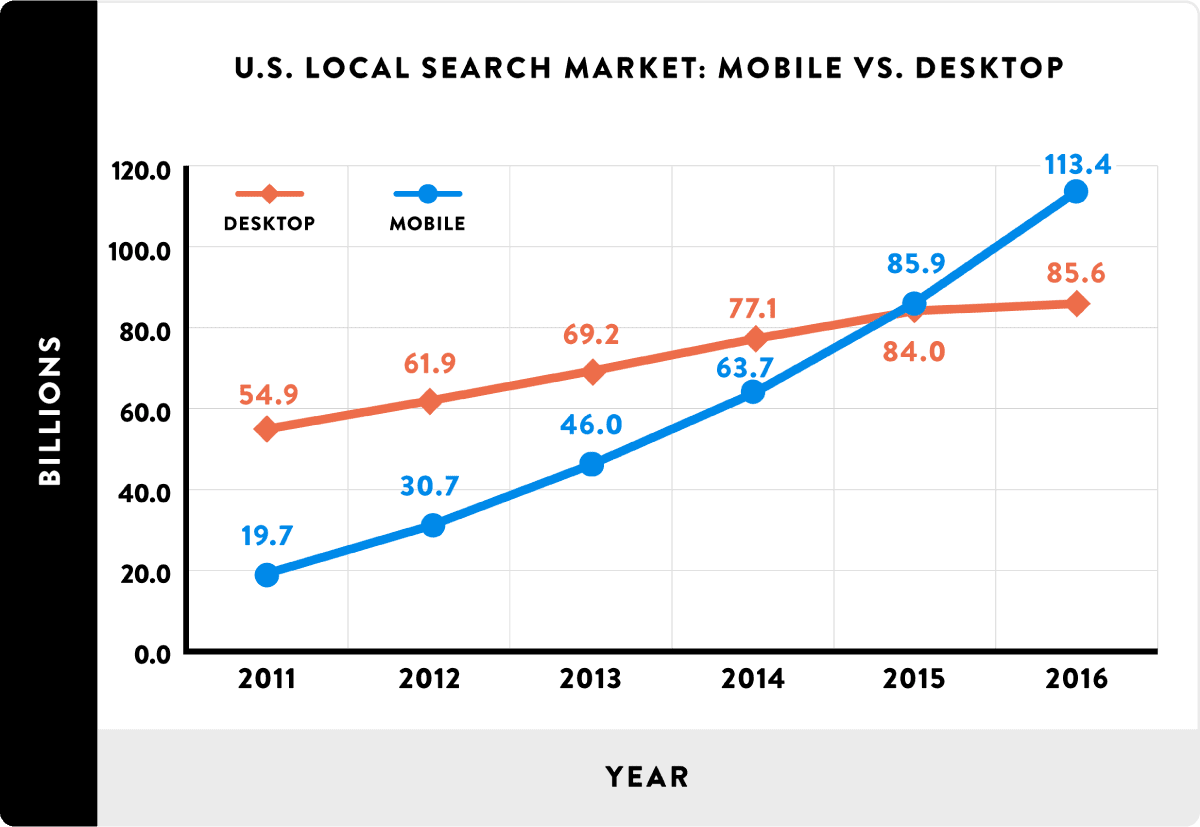
简而言之:移动搜索的数量是EXPLODING。
实际上,Google中58%的搜索都是通过移动设备完成的。

而这种趋势正在快速增长。据Google称,移动设备上的查询次数比桌面上多 278亿次。

毋庸置疑,移动是SEO的未来。这可能就是为什么谷歌正在彻底改革他们的整个算法,专注于移动搜索。
是“SEO”现在关于优化“移动SEO”?
很多,是的。至少如果你在为Google优化你的网站。
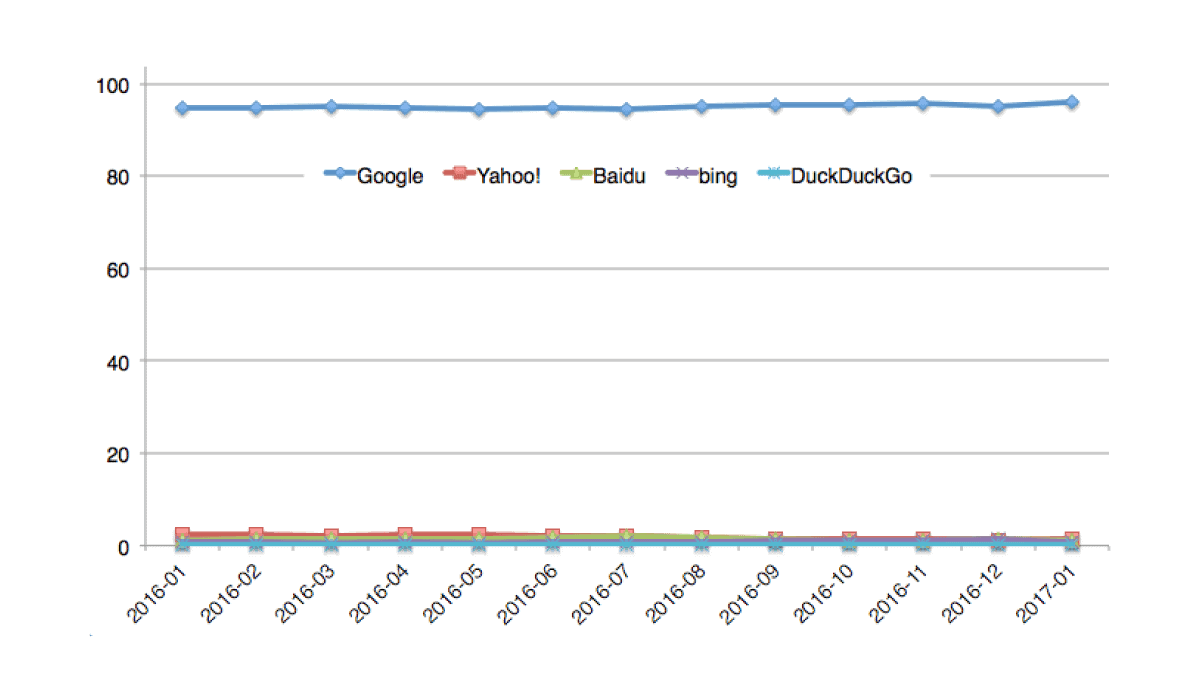
今天,95%的移动搜索都是在Google上完成的。

而谷歌要保持这种疯狂的优势,他们将调整算法,以便为移动用户优化FIRST。
事实上,他们已经有…
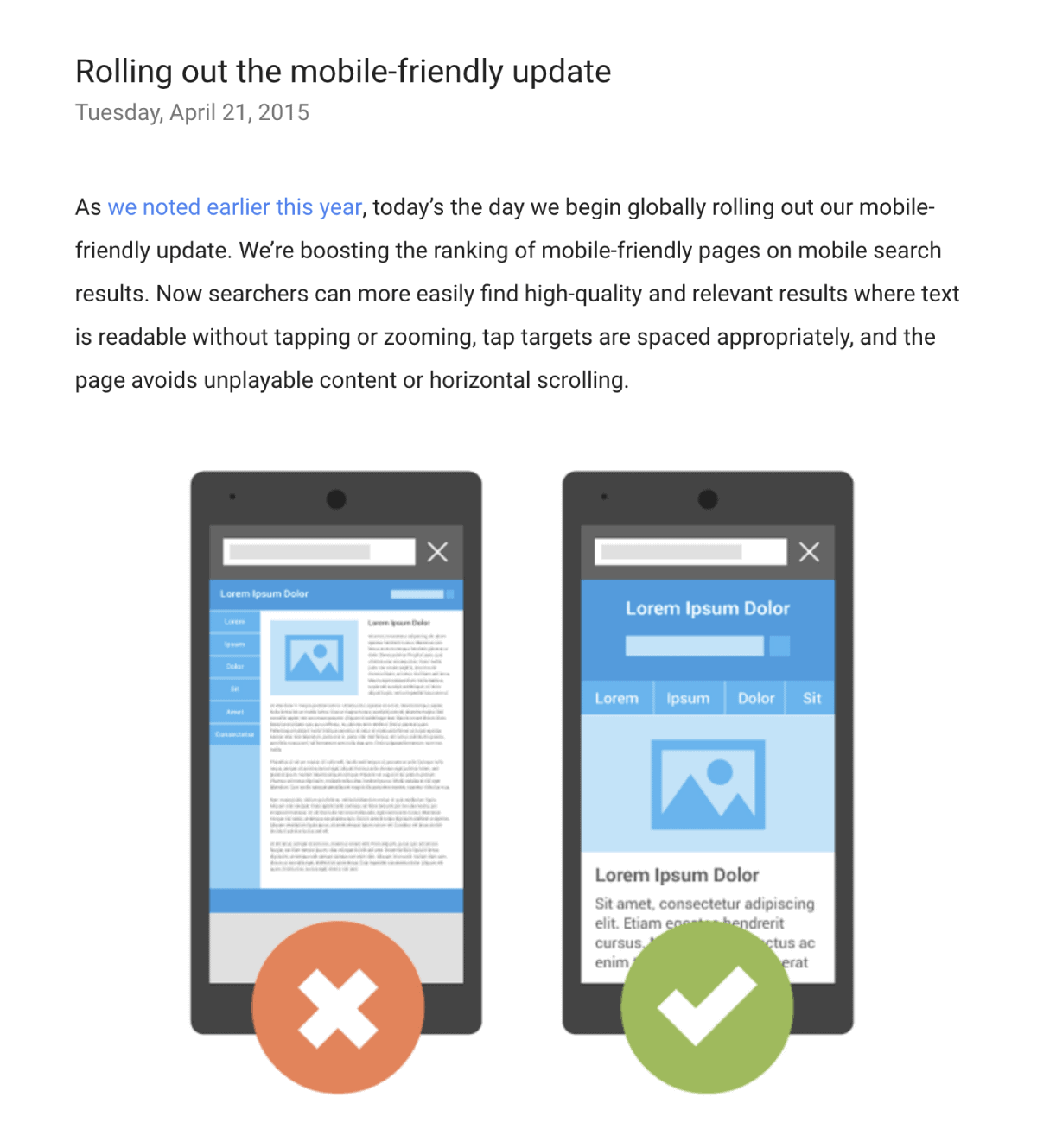
首先,谷歌推出了其移动友好更新(许多人称之为“Mobilegeddon”)。

此更新会对不适合移动设备的网站(针对在智能手机上执行的搜索)进行处罚。
但是,如果你的目标受众没有从他们的手机中搜索那么多,这个更新并没有什么大不了的。
也就是说,直到谷歌进行每一次搜索移动搜索。怎么样?通过使他们的整个算法“移动优先”。
什么是Google的移动优先索引?
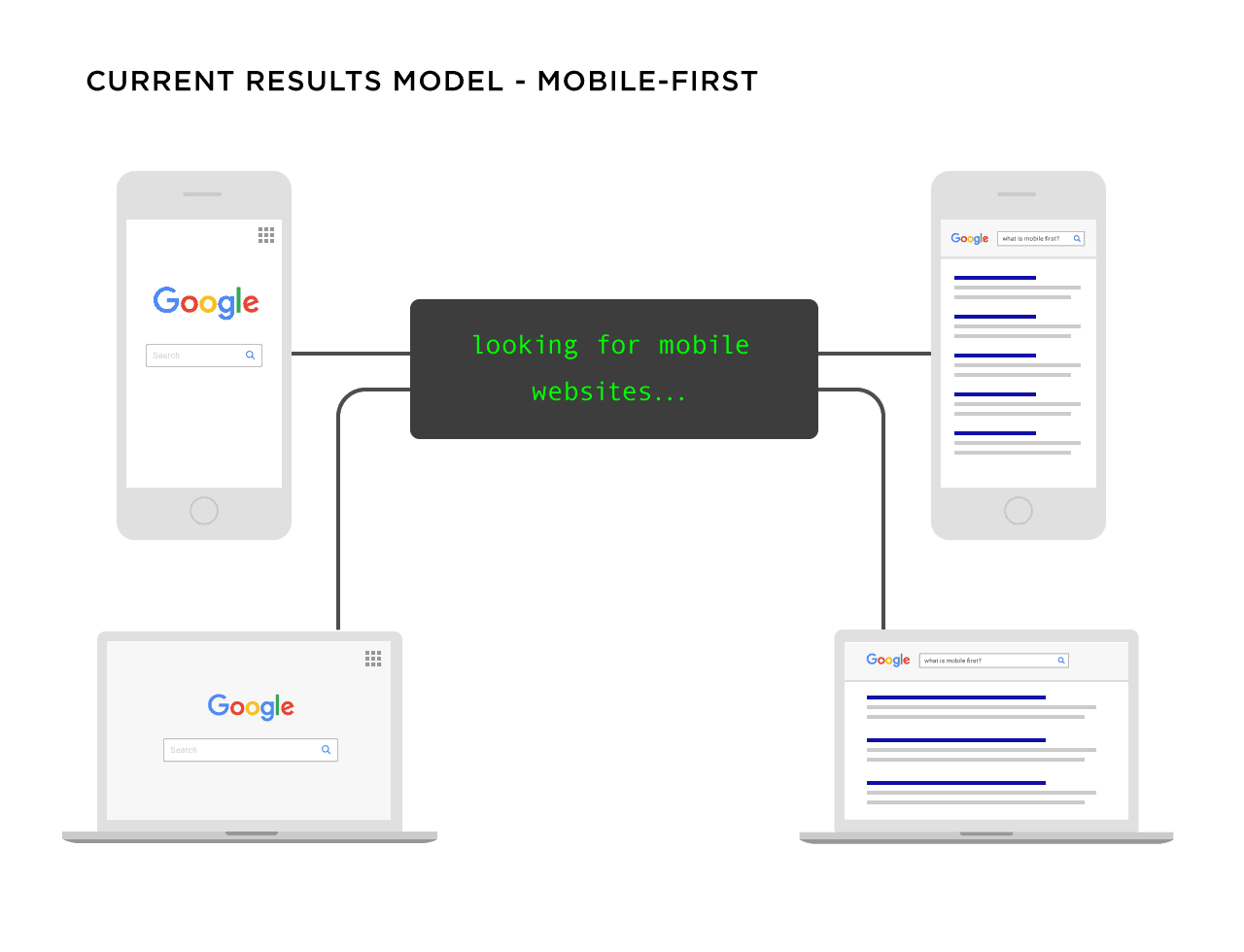
Google的移动优先索引仅基于页面的移动版本对搜索结果进行排名。是的,即使您从桌面搜索,也会发生这种情况。
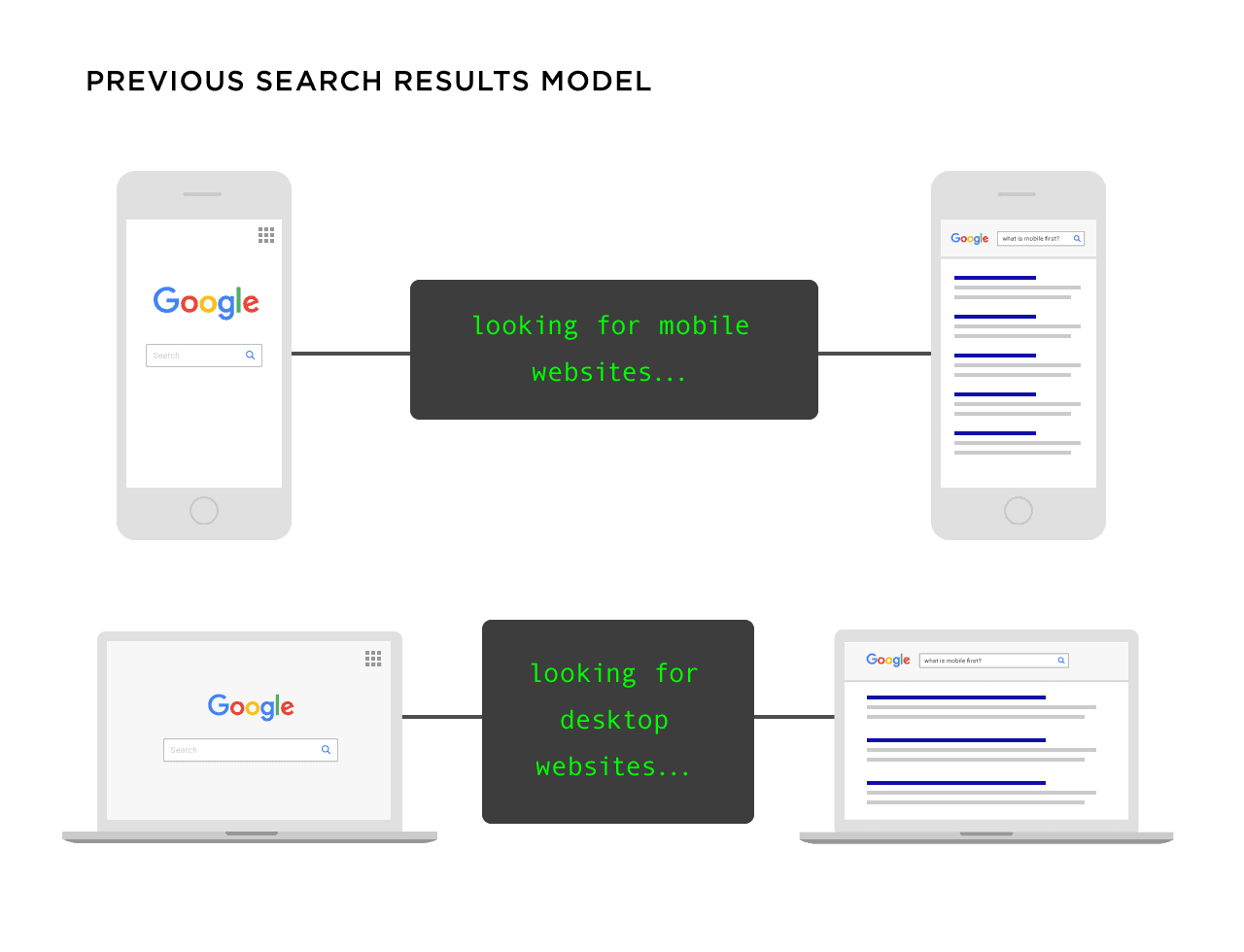
在此更新之前,Google并行运行了两个索引:移动版本和桌面版本。
如果有人从iPhone上进行搜索,Google会向他们显示他们移动索引的结果。如果有人在桌面上搜索某些东西,他们会得到“桌面搜索结果”。

今天,无论您使用哪种设备,Google都会显示您的移动索引结果。

在第3,4和5章中,我将更多地确保您的网站针对移动搜索引擎优化。
谷歌的移动第一指数是一个大问题?
这取决于。
如果您的网站已经完全针对移动设备进行了优化,那么您应该很好。
所以如果你的网站…
- 在所有设备上加载资源
- 不会隐藏移动版网站上的内容
- 像移动用户期望的那样快速加载
- 有工作内部链接和重定向
- 拥有无论您的访问者使用什么设备都经过优化的UX
那么是的,你很好。
如果没有,Google可能会发现排名下降。
这就是为什么本指南的其余部分致力于帮助您优化移动网站。
但首先…
谷歌认为什么是“移动”?
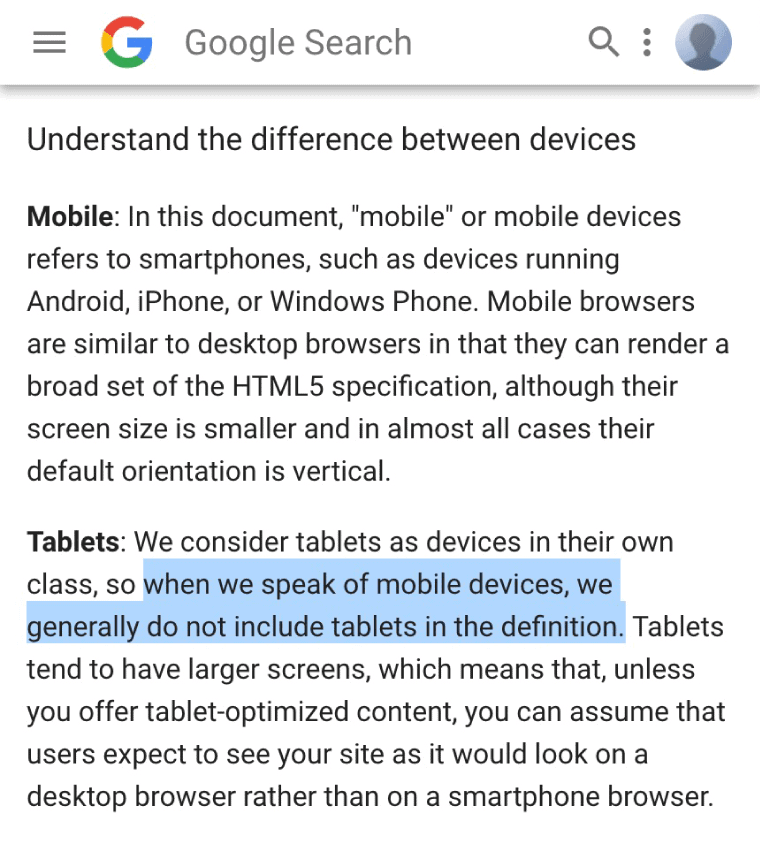
对于大多数人来说,“移动设备”意味着智能手机或平板电脑。
然而,谷歌将平板电脑 “放在他们自己的班级”,并指出:“当我们谈到移动设备时,我们通常在定义中不包含平板电脑。”
换句话说,根据谷歌:移动=智能手机。
老实说,这应该不会影响你的移动搜索引擎优化。
这里的主要想法是优化您的网站和任何设备的内容。这包括Elon Musk将来发明的手机,平板电脑或任何其他移动设备。

第2章:如何实施Google排名的移动网站

今天为了取得移动搜索引擎优化的成功,您的网站至少需要使用移动设备。
因此,如果移动访问者被您的桌面版网站的迷你版所击中,您将遇到麻烦。
幸运的是,实施移动网站并不困难或复杂。
在本章中,我将介绍几种不同的方式,可以实现您的网站的移动版本(专注于移动搜索引擎优化)。
当它来到移动,你有3个选项
有三种不同的方式来配置您的网站的移动。
1
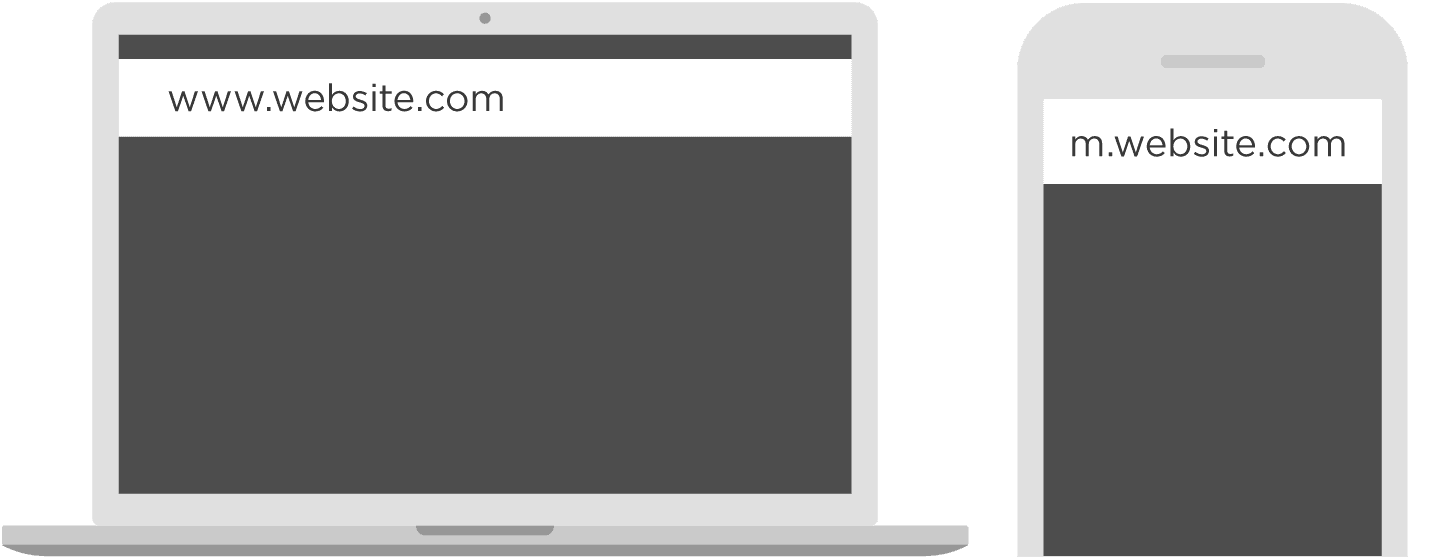
首先,你有单独的URL(这也被称为“M.”配置)。
使用此设置,您的网站具有“主要”桌面版本。您还有一个移动版本(“M.”)版本的网站。

换句话说,您的网站会指出您的访客正在使用什么设备……然后将他们引导至针对该设备优化的网址。
单独的URL在当天是大的。不再那么多了。
为什么?首先,他们是一个巨大的管理痛苦。
此外,“M.”网站有许多SEO问题(例如,您的网站上的每个内容都需要多个网址,而且它需要复杂的“rel = canonical”和“rel = alternative”标签)。
总之,我不建议单独的URL /“M”配置。这是配置您的网站移动搜索引擎优化的最糟糕的方式。
2
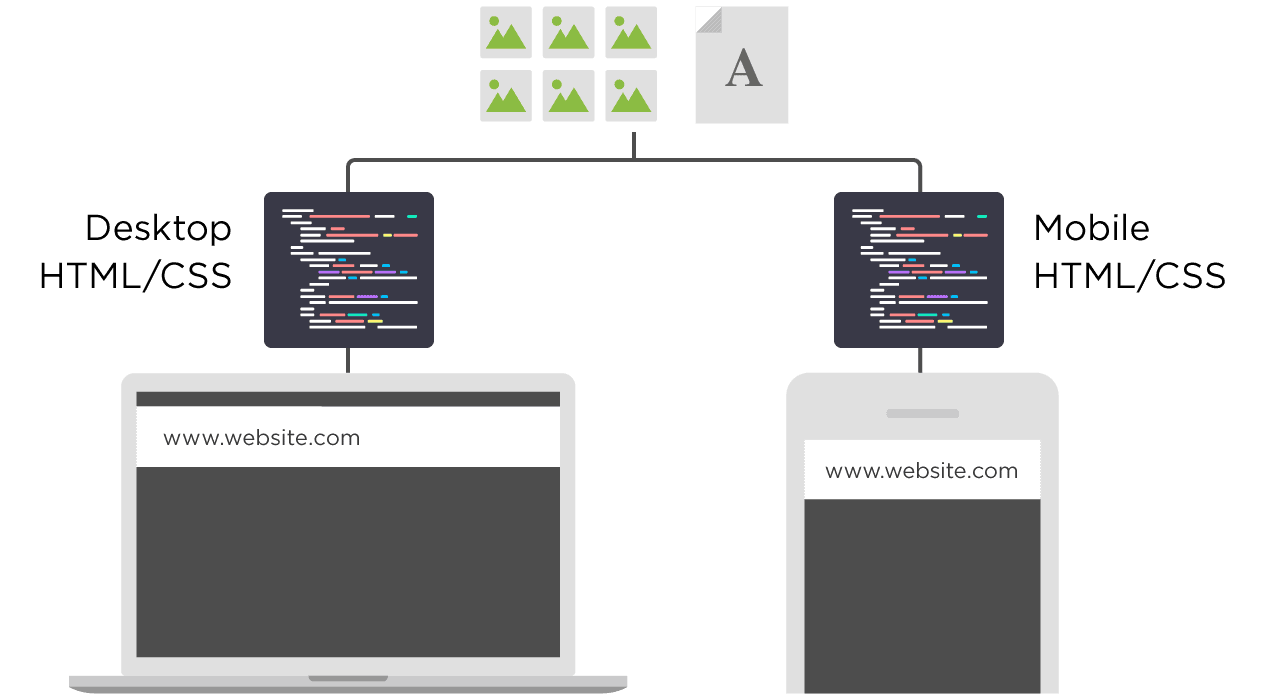
接下来,我们有动态服务。
当您动态提供内容时,您的所有内容都位于同一个网址上。但是,根据所使用的设备,向每个用户显示不同的HTML / CSS。

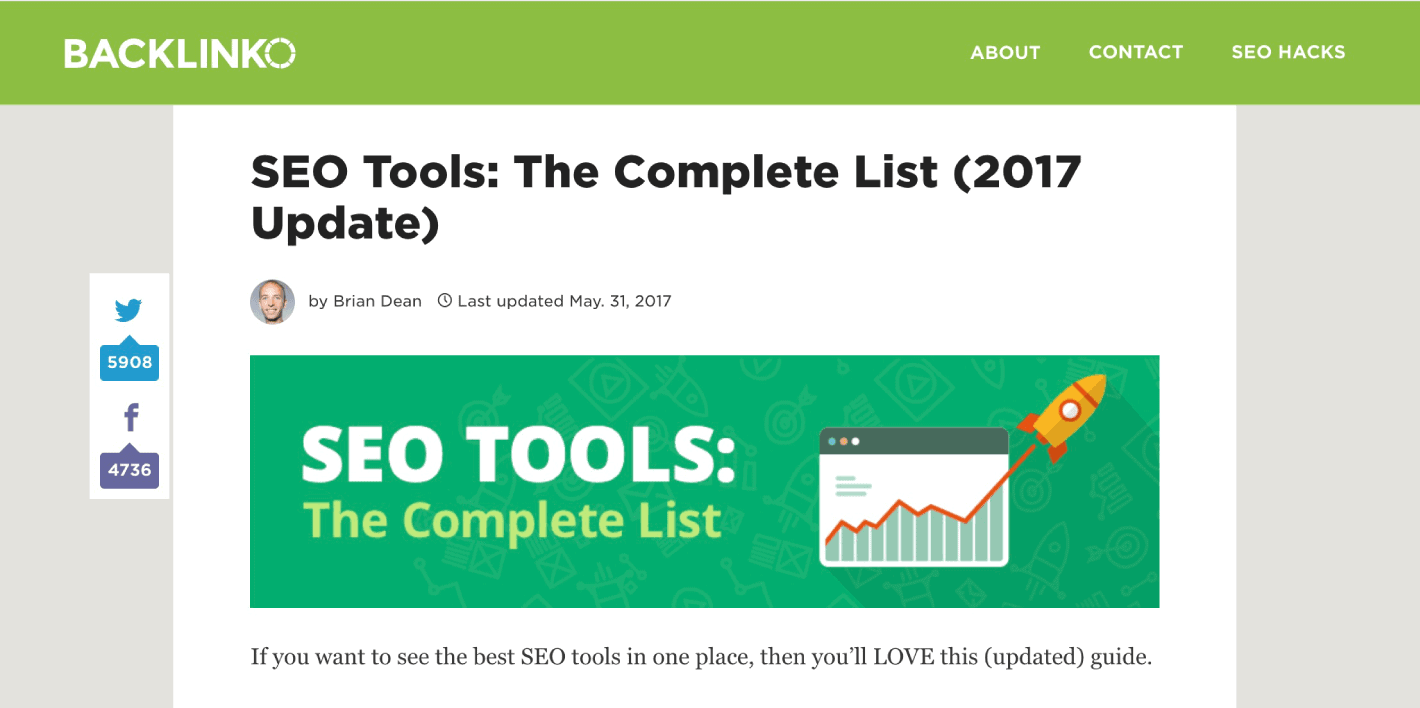
例如,如果您在桌面上访问https://backlinko.com/seo-tools,则会获得预先制作的桌面版本的网站:

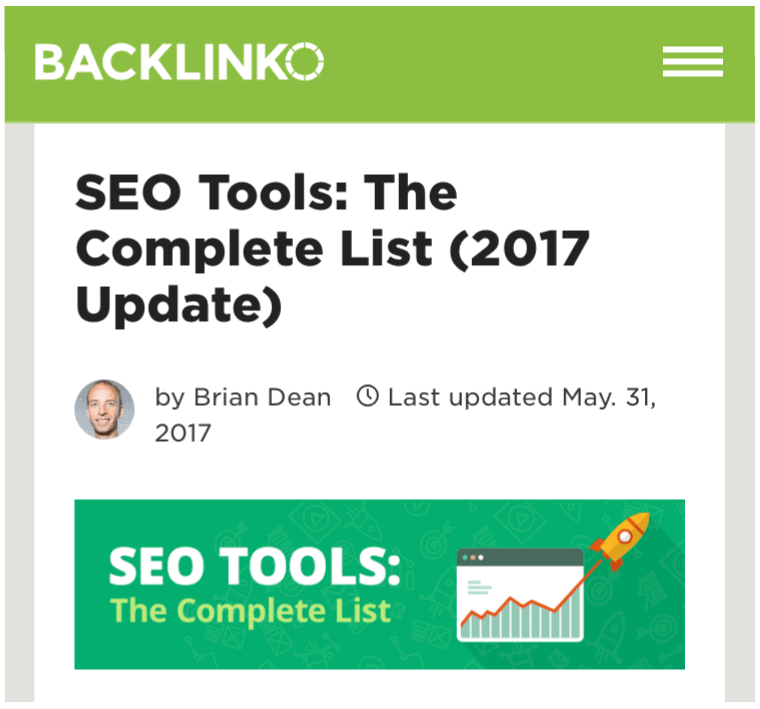
但是,如果您从iPhone 8访问该页面,则仍然位于https://backlinko.com/seo-tools上,但会显示该页面的“iPhone 8”版本:

对于搜索引擎优化来说,动态投放肯定比拥有“M.”版本的网站更好。但它有问题。
例如,动态服务网站为向移动用户显示桌面版而臭名昭着。
您还需要为出现的新设备不断创建不同版本的内容。如果您不这样做,您的网站可能无法识别新设备……并向他们展示在该设备上看起来很糟糕的版本。
总之,我不建议为移动访问者提供动态版本的页面。相反,我建议……
3
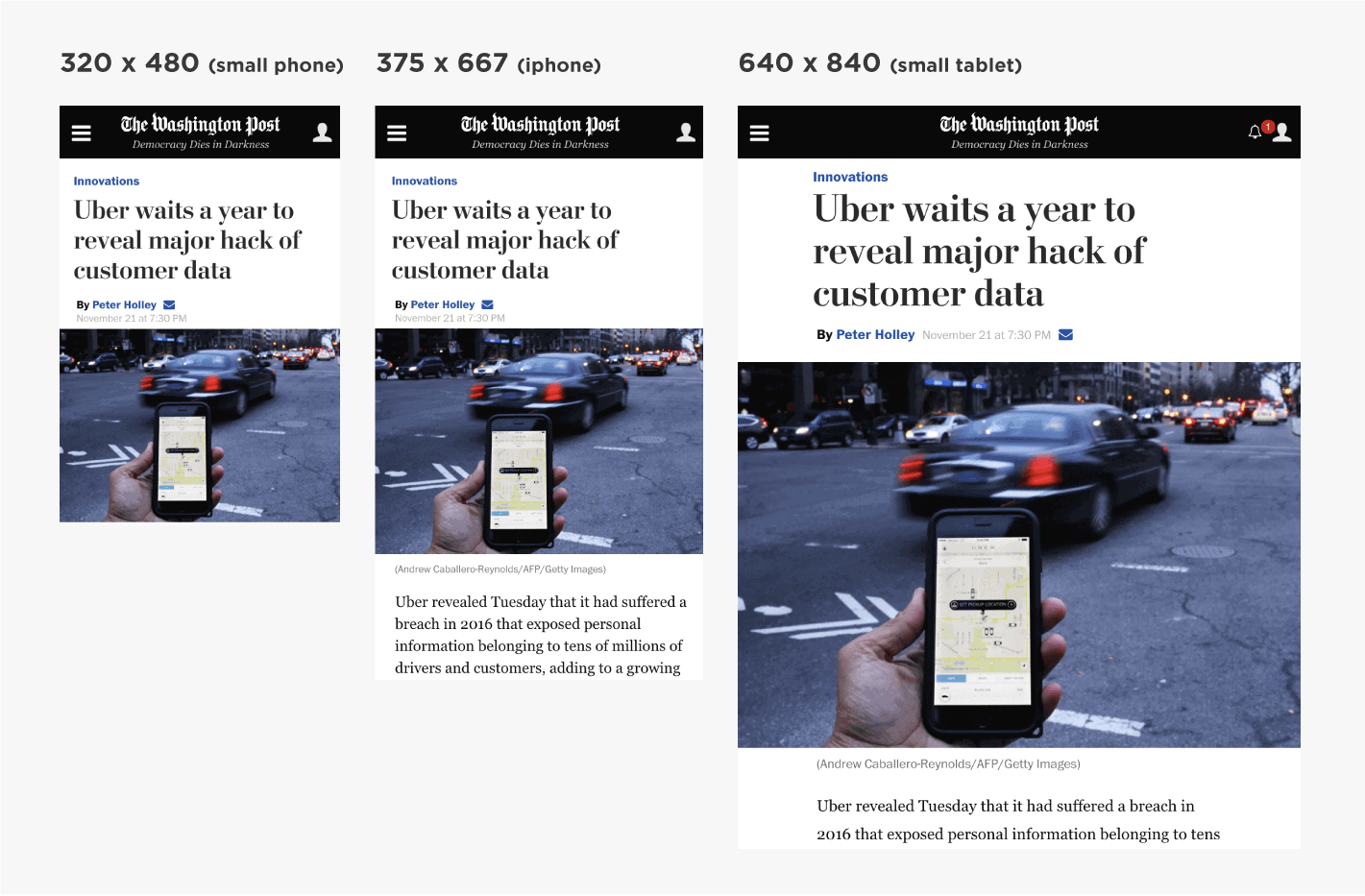
最后,我们有响应式设计。
我挽救了最后的最好成绩。
通过自适应设计,您的页面布局和内容可以响应每个用户。

最好的部分?响应式设计可以在不使用单独的URL或每个设备的不同HTML的情况下实现这一目标。
就搜索引擎优化而言,响应式设计将所有其他选项都排除在外。
为什么?简而言之:
- 您的所有内容都位于单个网址上(适合共享和获取链接)
- 最小的SEO头痛(没有“rel = canonical标签”,重复的内容问题等)
- 疯狂的用户友好(由于RankBrain, UX是SEO的重要组成部分)
- 没有重定向(这会导致技术搜索引擎优化问题,并可能减慢您的网站)
如果您还不确定,Google建议您采用响应式布局。那么。
第3章:如何移动优化您的网站

现在您的网站已经为移动访问者设置,现在是时候让您的移动搜索引擎优化。
在本章中,我将向您展示如何确保Google和其他搜索引擎将您的网站视为针对移动设备进行了优化。
使用Google的移动可用性测试
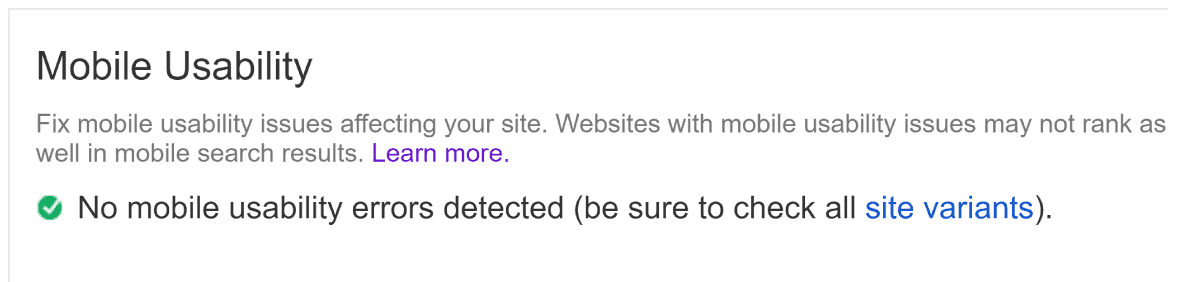
Google Search Console中的这个漂亮工具可让您知道您的网站是否存在任何移动设备可用性问题。
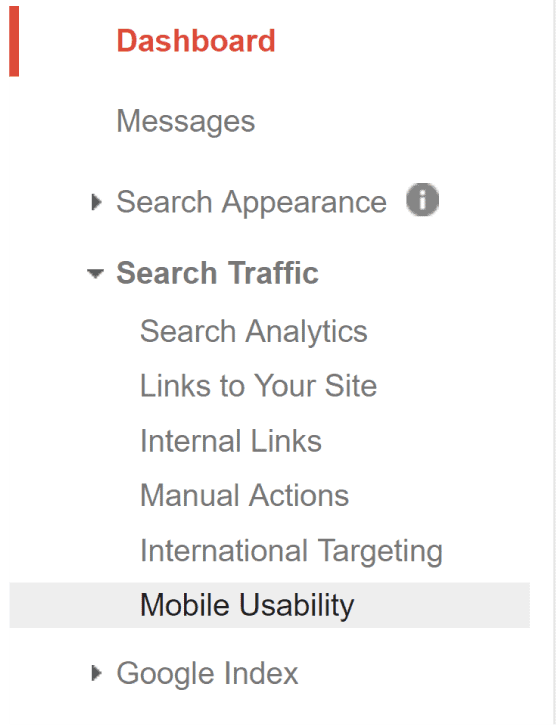
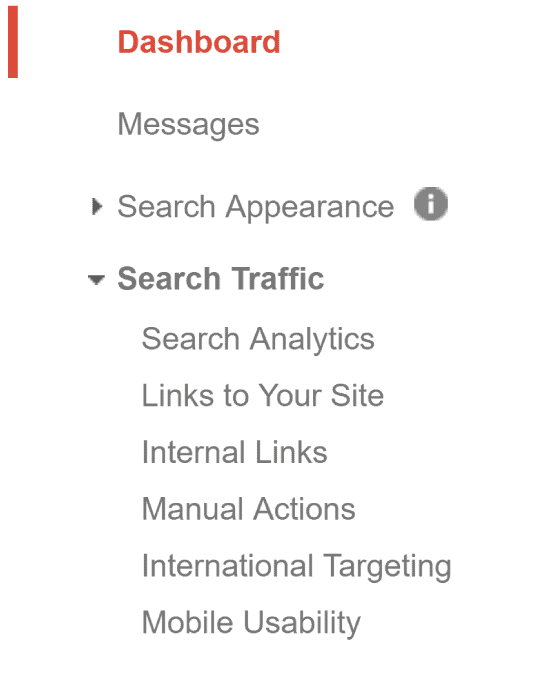
要使用它,请转到您的GSC账户。然后点击“搜索流量” – >“移动可用性”。

如果移动用户在使用您的网站时遇到问题,Google会通知您。

(例如,该工具可能会让你知道你使用Flash或者你的字体对于移动用户来说太小而不能读取)。
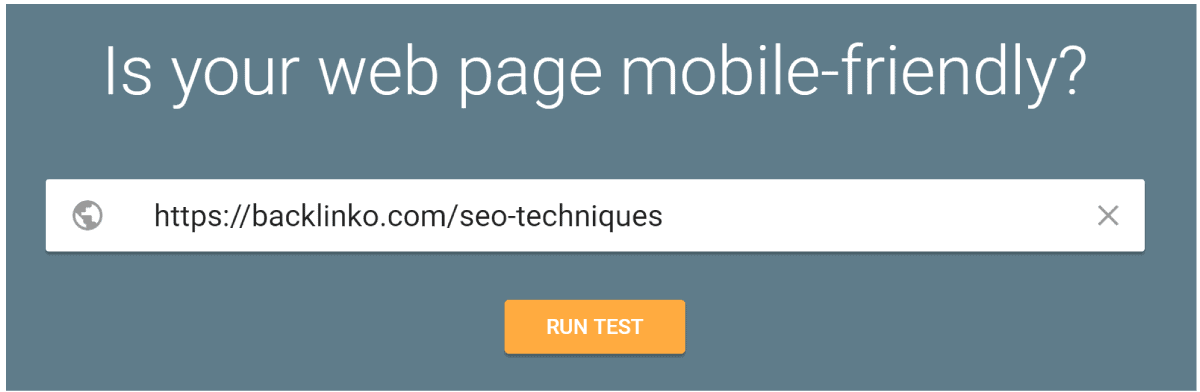
您也可以使用Google的移动设备友好测试。
只需将您的网址放入工具中即可…

…并获得完整的报告。

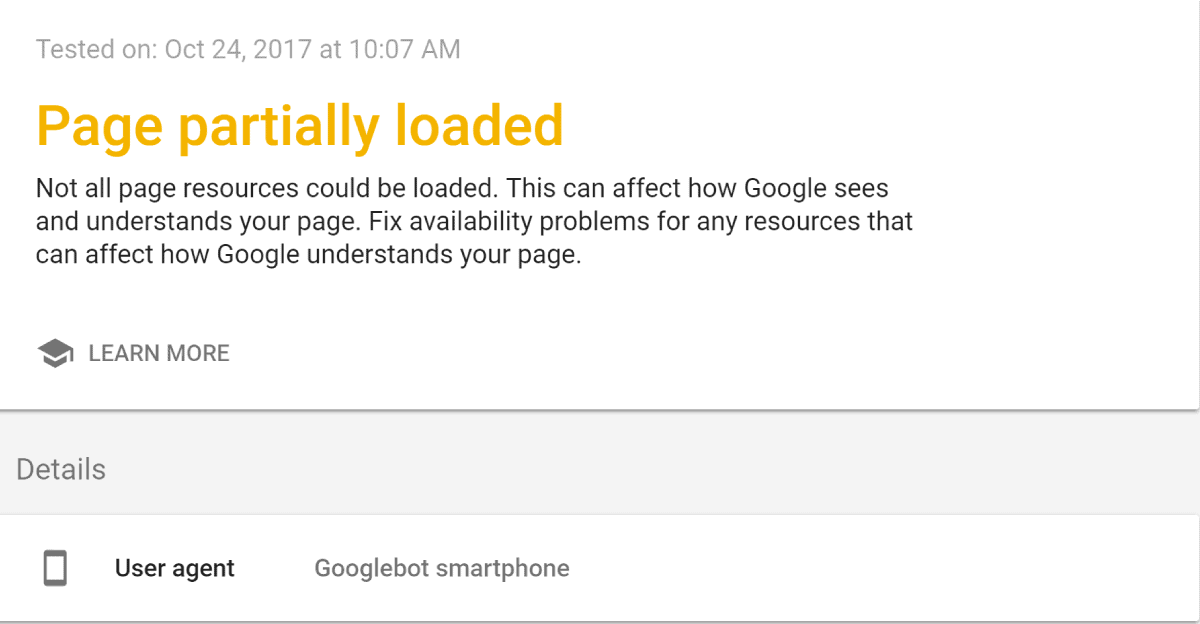
正如你所看到的,我通过了。但是该工具让我知道移动 Googlebot无法加载我的网页上的所有资源:

桌面 Googlebot在抓取这些资源时没有问题。但手机版本无法做到这一点。
现在Google的移动优先索引已经存在,这是一个潜在的严重问题。这是我不知道没有这个工具。
超级duper有帮助。
让Google抓取所有内容
您是否阻止Googlebot访问Javascript,CSS或您网站代码的其他重要部分?
这曾经不是什么大不了的事。但今天,这是一个非常糟糕的主意。
除非Google能够完全抓取您的网页,否则他们无法辨别其是否适合移动设备。
如果他们不确定它是否适合移动设备,那么在移动优先索引中排名好运。
你怎么知道这是否是一个问题?
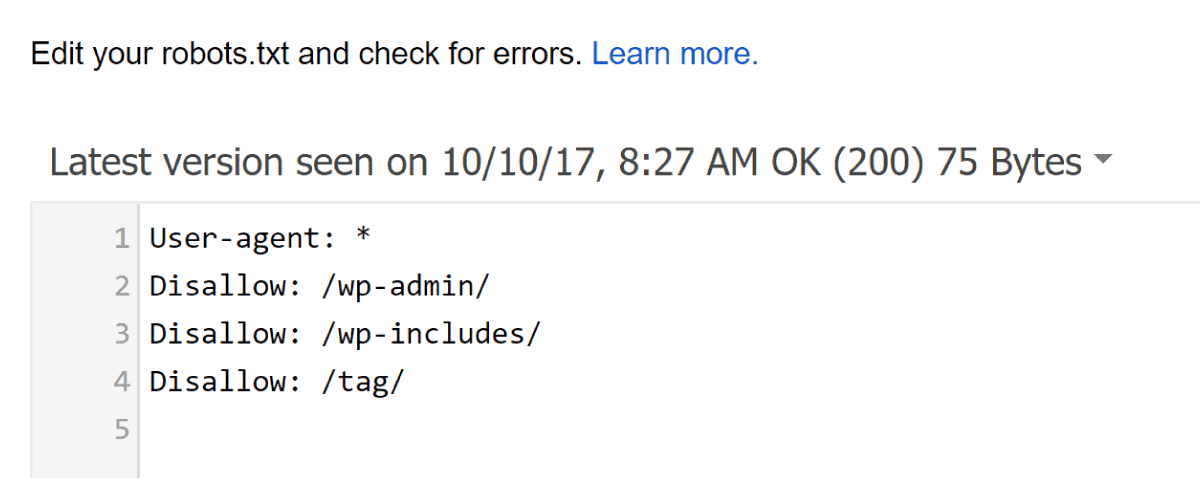
首先,查看您的robots.txt文件。这告诉Googlebot不要抓取或索引您网站的某些部分。该文件通常位于site.com/robots.txt。您也可以在Google Search Console中查看它。

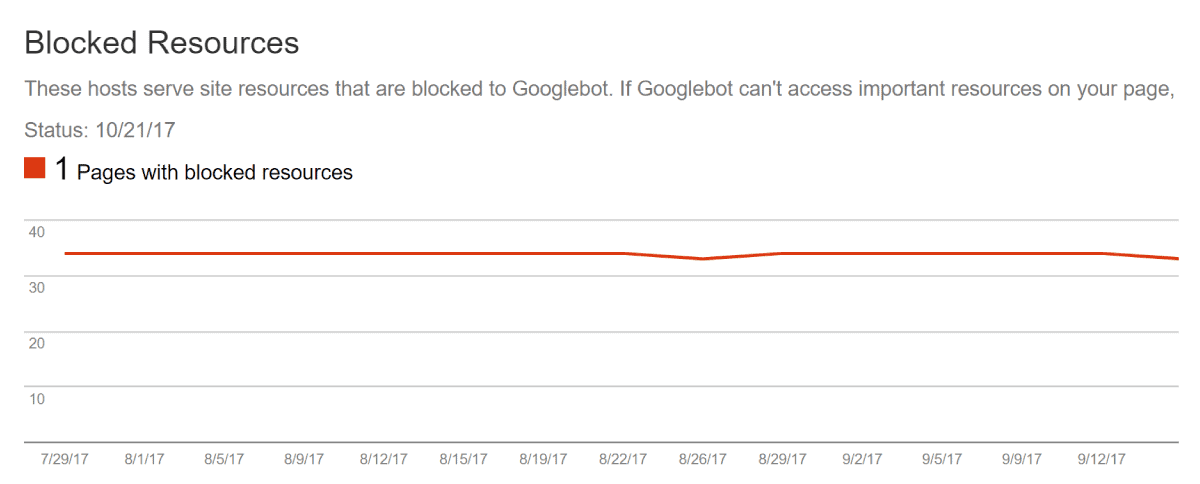
当你在那里时,点击“Google索引” – >“阻止资源”。这会告诉您是否阻止Googlebot抓取您网站的某些部分。

如果你没有阻止任何重要的事情,你就会被设置。
您的响应网站实际上看起来如何?查看这个酷工具
了解Google如何查看您的移动网站是一回事。
但没有什么比在不同的设备上看到您的网站真实。
因此,如果您在网站上使用响应式设计,我建议您查看这个免费工具。
它会向您展示您的网站在iPhone,平板电脑和其他设备上的外观:

事实证明,我在手机上看起来和在平板电脑上一样帅。我喜欢这个工具!
使用“以Google抓取”的移动版本
像大多数人一样,我是一名视觉学习者。
当然,很高兴看到潜在的移动搜索引擎优化问题的洗衣清单。
但个人来说,实际查看Google如何看待我的页面会更有帮助。
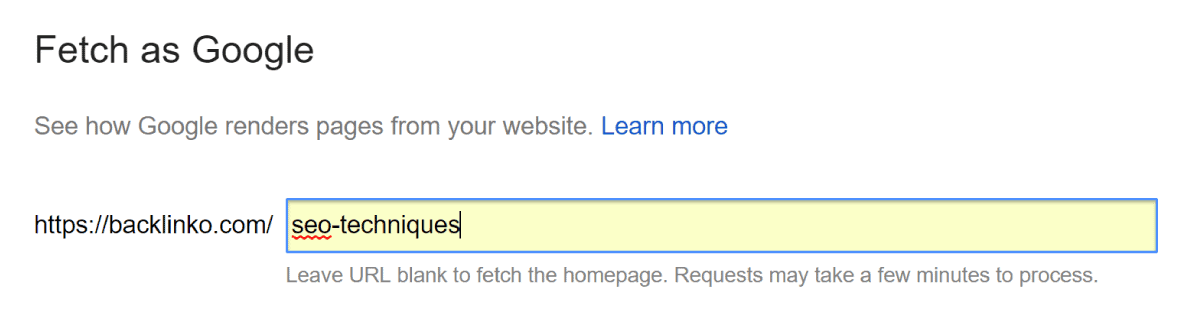
这就是为什么我建议使用Google Search Console的“Google抓取方式”功能在您的网站上进行现场测试。
只需从您的网站输入一个热门网页的网址即可:

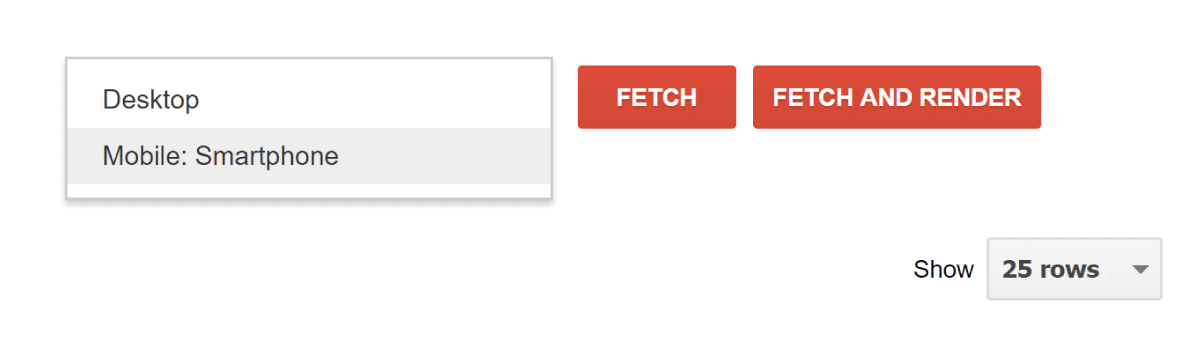
(请务必从下拉框中选择“移动”)

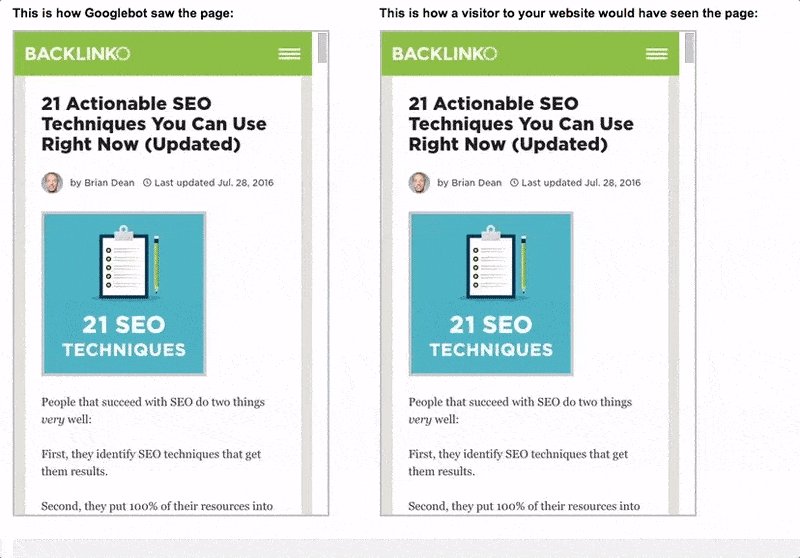
他们会告诉你Googlebot看到的是什么。您甚至可以向下滚动查看Google是否遗漏了任何东西(如图片,视频,菜单等)。

很有帮助。
让移动用户看到这一切
当天,人们会阻止移动用户的某些资源。
(例如,他们可能会隐藏一些内容…或阻止JavaScript加载)
这些人没有做任何黑幕。阻止这些资源帮助他们的页面在移动设备上加载得更快。它有时可以改善移动体验。
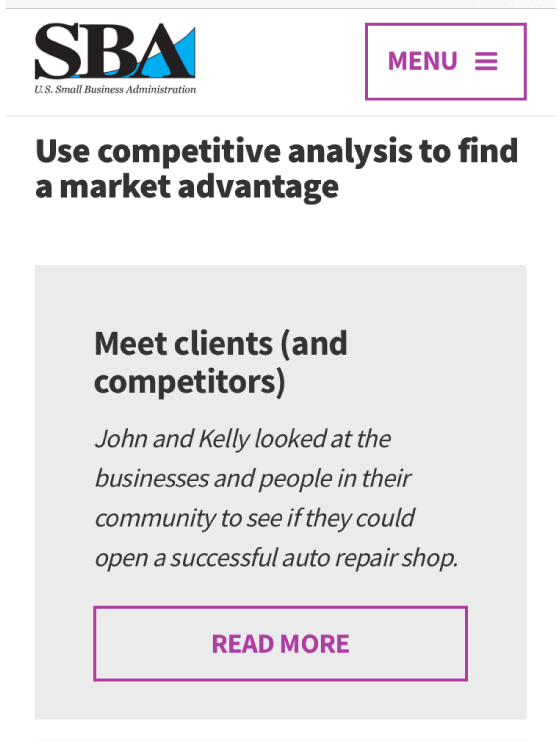
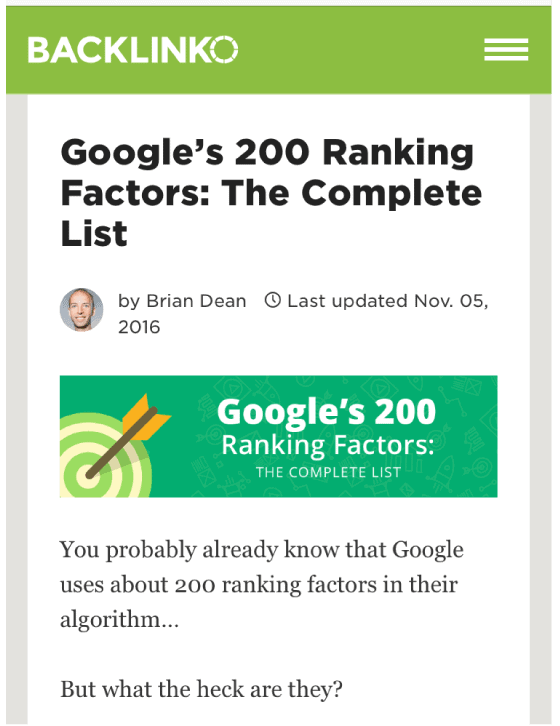
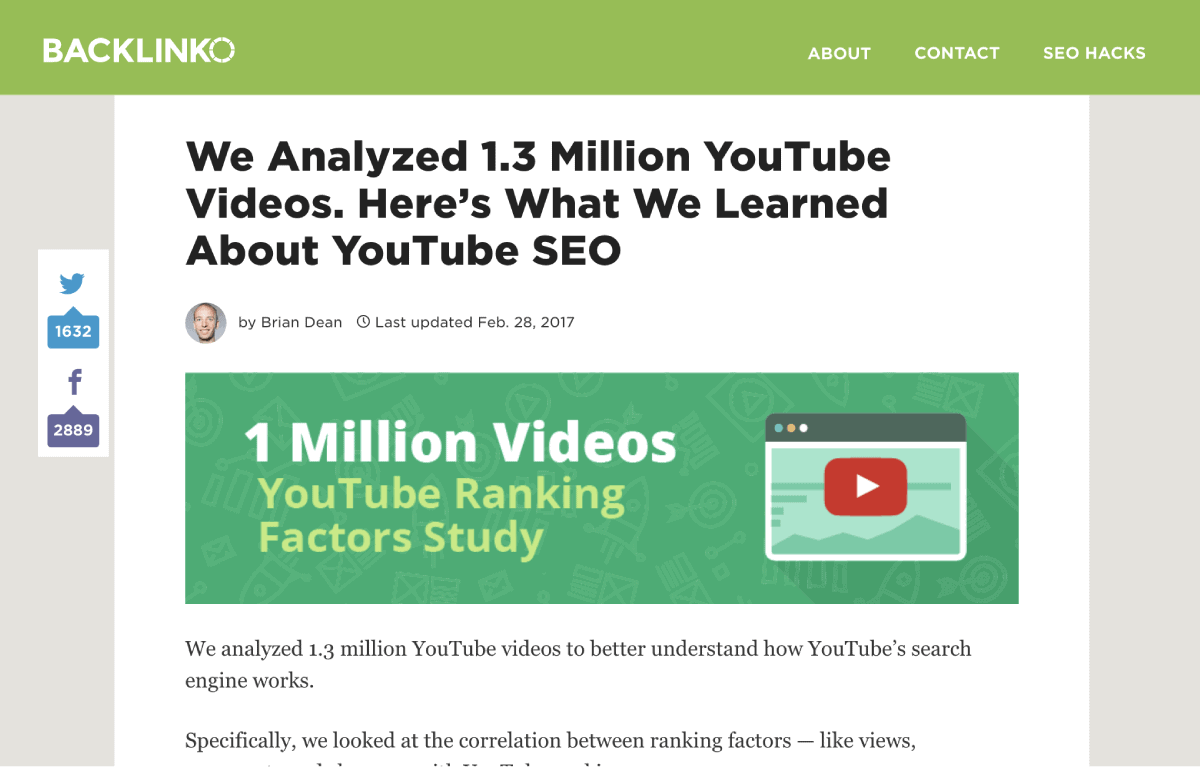
这里是我的意思的一个例子:

看看你需要点击“阅读更多”才能看到所有的内容?这可能是Google的移动优先索引的一个问题。
为什么?
借助Mobile-first,Google会将您网页的移动版本视为“主要”版本。
如果您的内容对移动用户隐藏,则他们可能不会索引或抓取该内容。或者他们可能以不同的方式衡量。
过去,当隐藏桌面用户的内容时,谷歌曾经说过:
“如果某些内容与页面有关,那么它也可能与用户有关,所以我建议将它展示给用户。”
但随后谷歌的约翰穆勒最近表示,对于移动优先指数:
“在页面的移动版本上,可能会出现这种类型的选项卡和文件夹以及类似的内容,我们仍然会将其视为页面上的普通内容。即使它隐藏在初始视图上。“
他还表示,谈到移动优先:
“如果它是关键内容,它应该是可见的。”
咦?
我要在Google博客上发布官方声明,然后才对此做出最后说明。
同时,这是我的看法:
如果您屏蔽或隐藏移动用户的内容,Google会忽略该内容或减轻其重量。
底线?在几个不同的手机上使用您的网站。如果桌面用户看到移动用户不需要的东西,我建议尽快修复。
第4章:如何
针对UX信号优化移动网站

如您所知,今日搜索引擎优化不太适合与meta标签混淆,更多的是关于拥有一个真棒网站。
实际上,Google的RankBrain算法专门用于查看Google搜索者与您网站的互动情况。
如果RankBrain认为您的网站令他们的移动用户感到沮丧,他们将会像一块石头一样砸你。
在本章中,我将向您介绍一些简单的方法,您可以确保移动用户喜欢您的网站。
Master Mobile Sitespeed
Google是否关心您的移动网站的加载速度?
嘿,是的!
事实上,他们建议您的网站为移动用户加载一秒钟。
这非常难以实现。幸运的是,有一些免费工具可以帮助您达到Google雄心勃勃的指南。
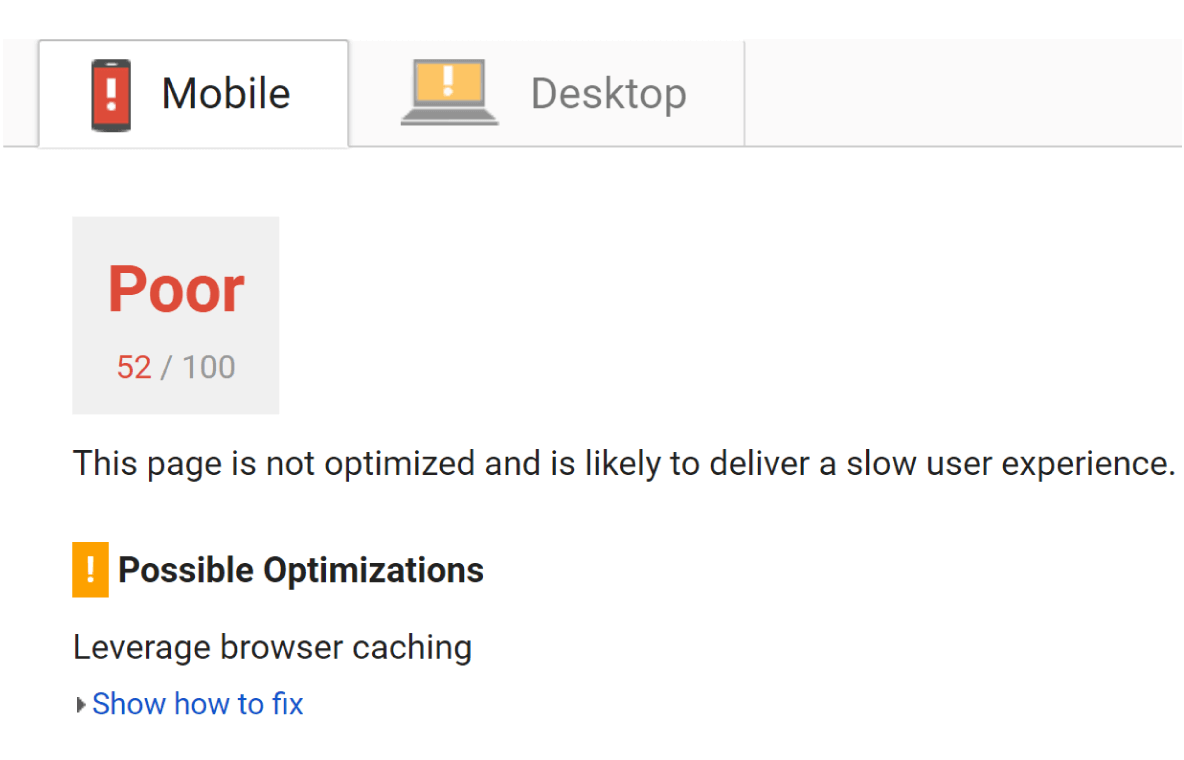
首先,我们有Google的PageSpeed Insights工具。
此工具可让您知道您的网站在移动设备上的加载速度…
…并为您提供一些可以实施的建议来加快速度。

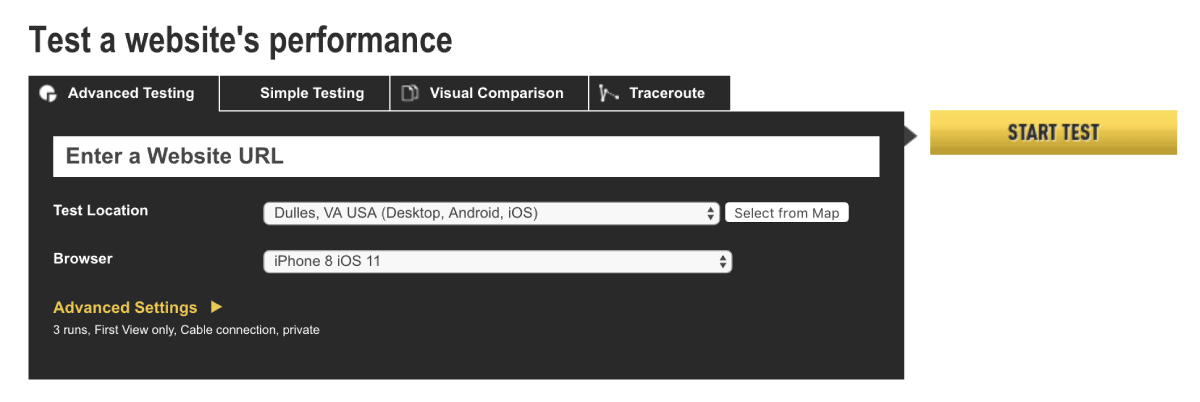
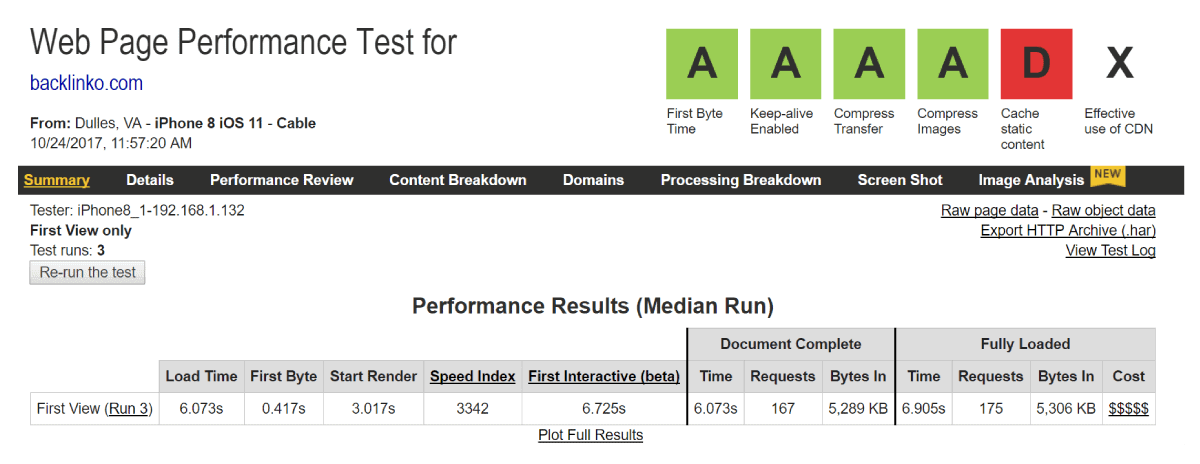
我还建议检查WebPageTest.org。默认情况下,该工具将在桌面浏览器上加载您的网站。所以请确保从菜单中选择一个移动浏览器:

你会得到一个专门适用于移动浏览器的建议列表:

如果你想通过pagespeed获得真正的狂热,请查看Big G的优秀资源。

本指南将帮助您调整您的网站的螺母和螺栓,使其加载闪电般快速。
让您的内容非常容易在手机上阅读
用户是否需要捏,滚动或斜视才能阅读您的移动内容?
然后,他们将打开他们的“后退”按钮,就像没有明天一样。
例如,你不希望你的内容看起来像这样:

是的,此页面在技术上针对移动设备进行了优化。但是阅读很难。
相反,你想让你的字体变得大而大胆,清晰易读,就像这样:

所以:
如何让您的移动内容更具可读性?
- 至少使用14px字体(我更喜欢15或16)
- 使用短段落(每段1-2行)
- 行长度在50-60个字符之间
- 确保文字和背景之间有很多对比(人们在外面使用手机,这会使低对比度文本难以阅读)
如果你的内容真的很好,它也会有所帮助。但这是另一个故事????
使用HTML5视频和动画内容
你在你的内容中嵌入视频吗?或者你的网页在人们访问时执行各种奇特的动画?
那么,如果这些内容是用Flash编码的,那么它就不适用于移动设备。
相反,你想用HTML5编写代码。
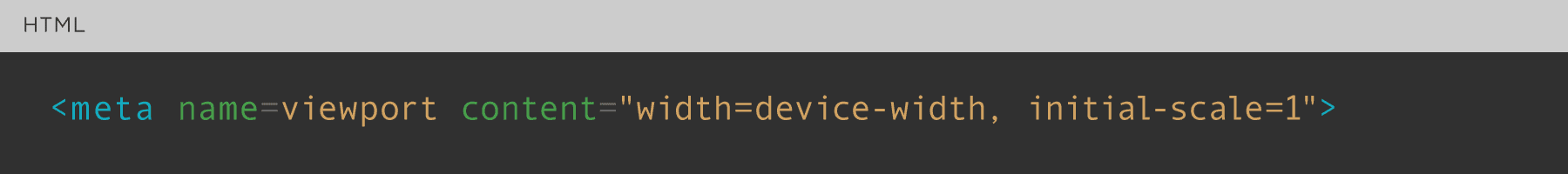
不要忘记“视口内容”标签
你使用响应式设计吗?如果是这样,请不要忘记视口元标记。
该标签根据用户的设备更改页面的大小。
Google建议您设置您的视口meta标签,如下所示:

如果您忘记了这个标签,或者如果配置不正确,您的网站可能会让移动用户看起来很怪异。

所以是的,一个友好的提醒要仔细检查,你有这个设置。
实施这3个Quick Mobile UX黑客
这些是专门为提高您的网站对移动Google搜索者的可用性而设计的三个快速提示。
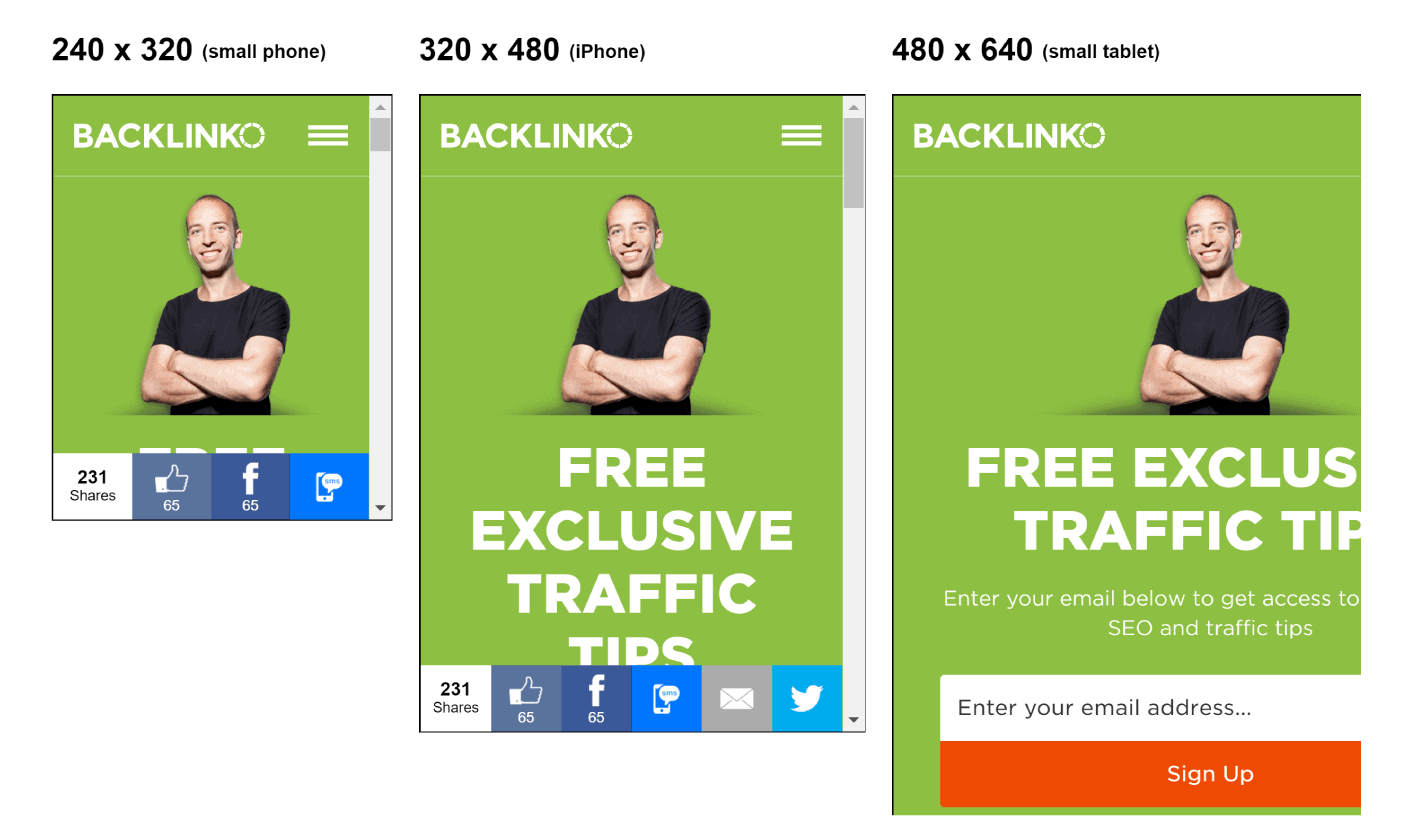
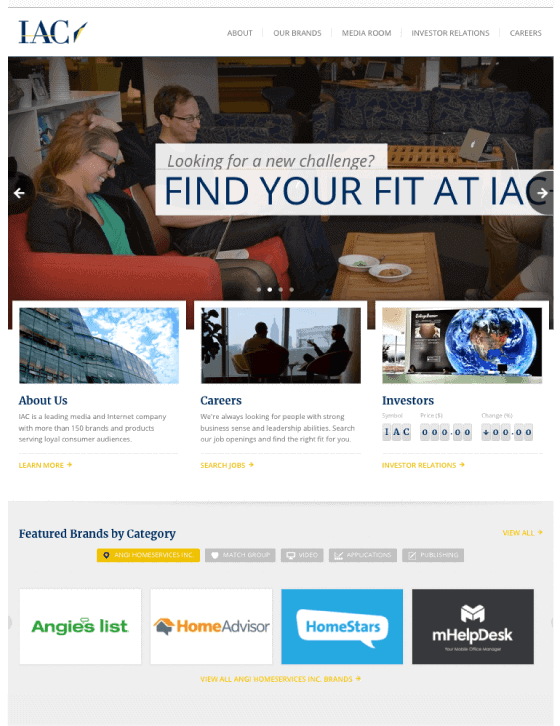
1.使标题图像非常小
移动Google用户现在需要他们的答案。
这意味着你不想使用巨型标题图像,如下所示:

相反,要么删除它们,要么将它们缩小为移动访问者,如下所示:

2.使用大量的“负面”空间
负面空间是文字,按钮和设计元素之间的空间。而负面的空间对移动网站来说非常重要。
在桌面上,您可以摆脱混乱的页面。
但在手机上,一个混乱的页面是不可用的。

这对于您想在Google中排名的内容尤其重要。如果Google搜索者无法阅读您的内容或找到他们需要的内容,他们会反弹回搜索结果。
像这样使用大量的负面空间是提高网站停留时间和跳出率的一种简单方法:

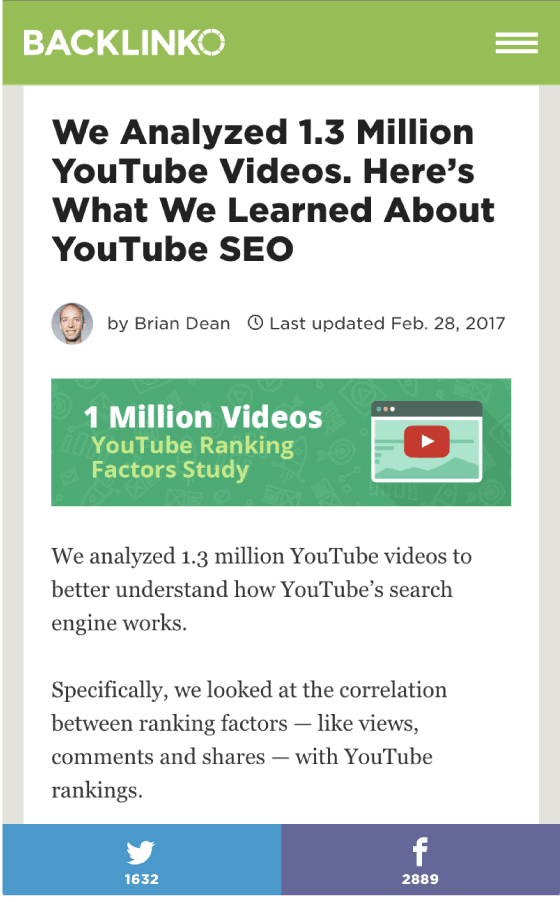
3.将社交分享按钮作为标签栏
事实是:社交分享按钮可以显着增加您的内容收到的份额。
也就是说,社交分享按钮在侧栏中效果最好,如下所示:

这样,他们不会分心。但如果有人想分享 – 繁荣! – 按钮就在那里。
问题是:这种设置在手机上是不可能的。
这就是为什么我建议使用像Sumo这样的工具,它将社交图标显示为页面底部的标签栏。

简单。
第5章:高级移动搜索引擎优化技巧和
最佳实践

现在您的网站已进行了移动优化,现在是时候把事情提升到一个新的水平。
在本指南的最后一章中,我们将通过一些先进的移动搜索引擎优化技巧,策略和最佳实践进行探讨。
修复您的移动点击率,获得更多流量
我可能不需要告诉你,你的有机点击率是一个巨大的谷歌排名因素。
而且,如果Google发现移动用户不会点击您的结果,那么他们会降低您的排名。
但你怎么知道你的点击率是否达到了鼻烟?具体过程如下:
首先,请转到Google Search Console的搜索分析部分。

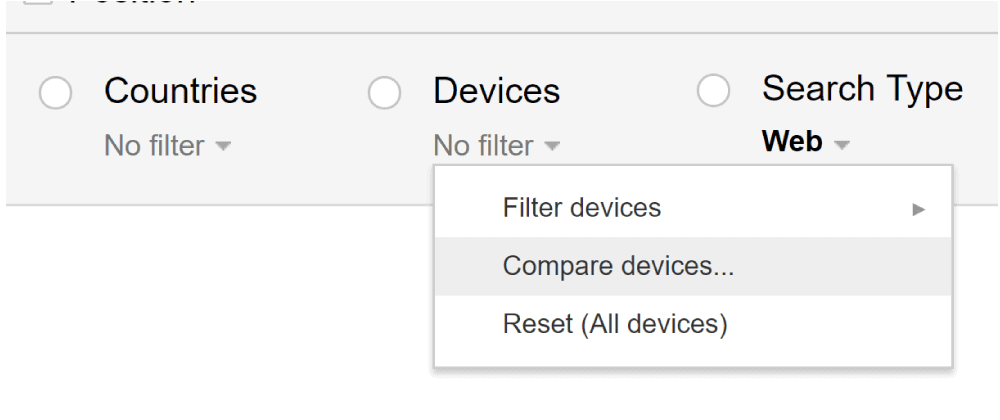
接下来,点击“比较设备”。

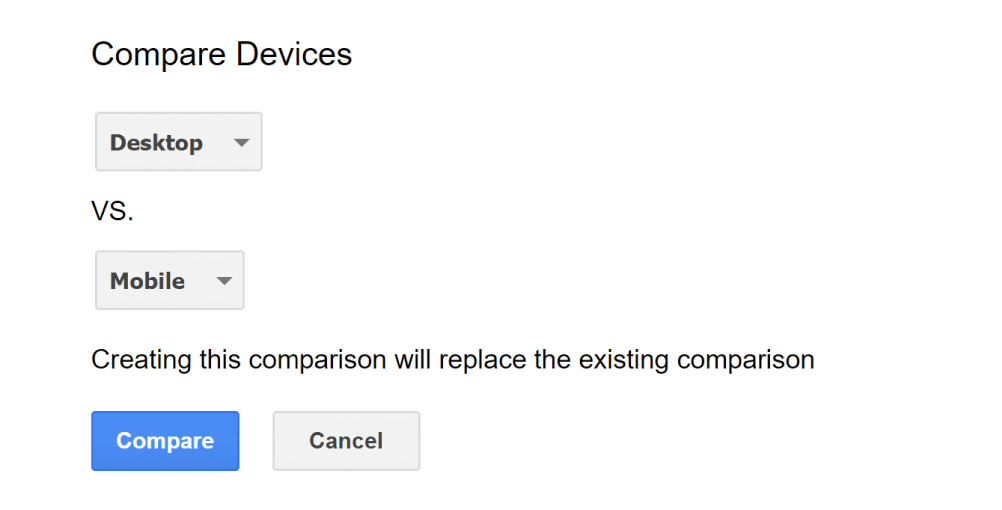
并选择“桌面”与“手机”并点击“比较”:

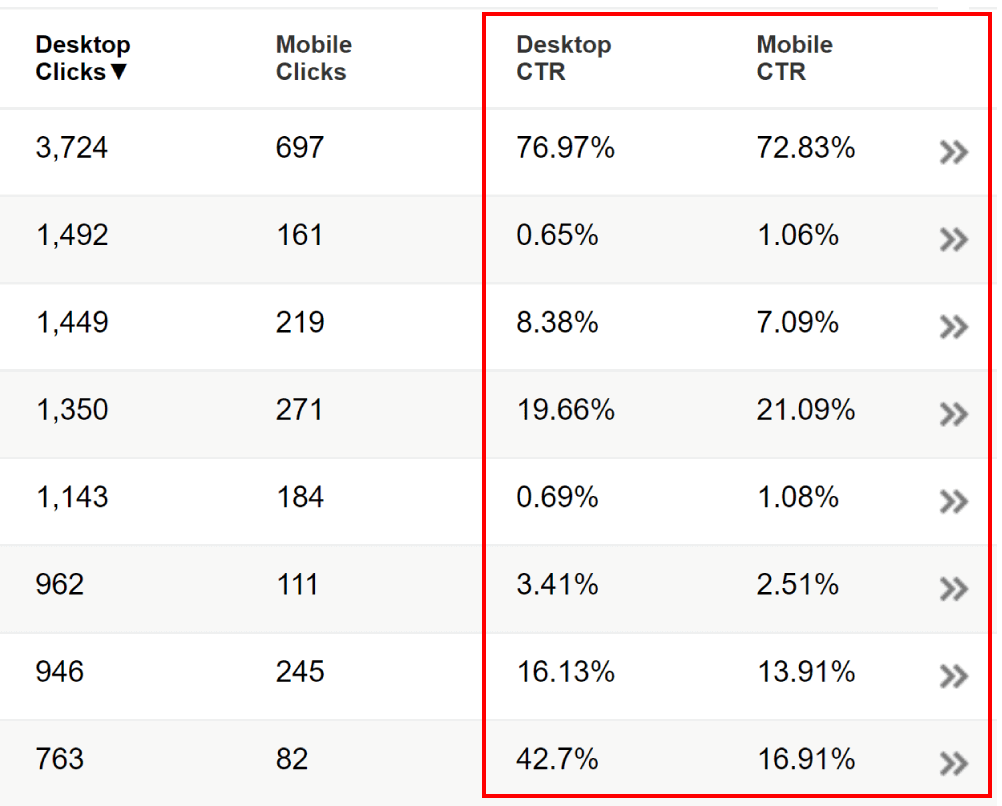
最后,看看您的桌面和移动点击率的大小。

您的移动和桌面点击率在这里会有所不同,这很正常。
但是,如果您发现桌面点击率降低了某个关键字的移动点击率,请在Google(在您的手机上)搜索该关键字。
这可能是因为你的标题标签被切断了(稍后会更多)。或者可能是移动SERP具有排除有机结果的功能(如更多广告)。
无论哪种方式,您通常都会收到您可以用来提高移动点击率的洞察力。
将移动驴变成独角兽
谷歌的移动优先指数意味着Google将开始更加重视移动用户体验信号。
换句话说,如果移动搜索者像疯了一样从您的网站反弹,那么这会阻碍您的排名。
这就是为什么我建议您将Google桌面与移动设备的跳出率与停留时间进行比较。
这实际上非常简单,非常值得努力。
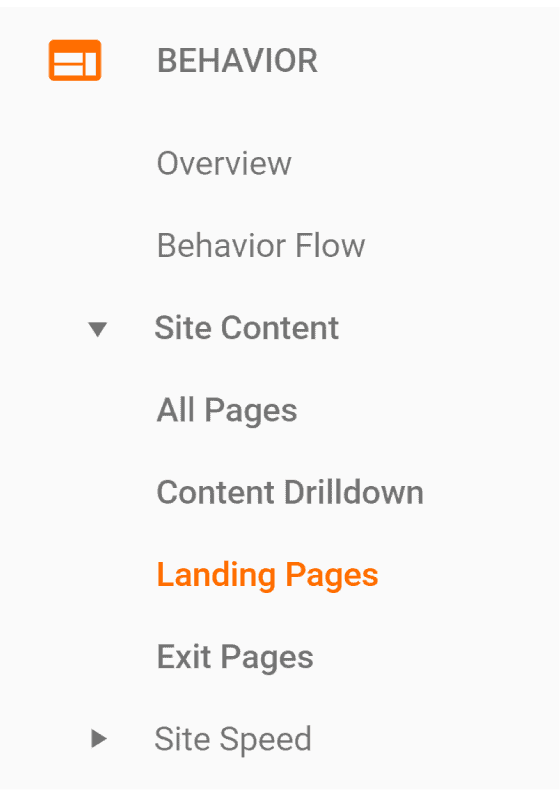
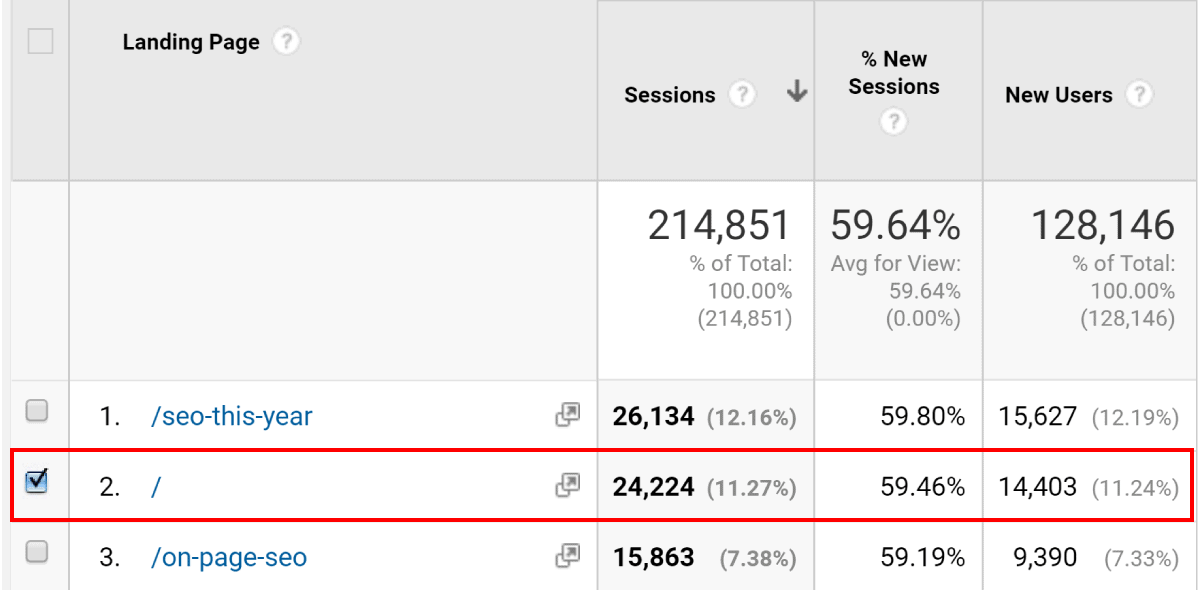
要做到这一点,请登录到您的Google Analytics帐户。然后点击“网站内容” – >“登陆页面”。

这会显示您网站上最受欢迎的网页。点击您想获得更多流量的页面。

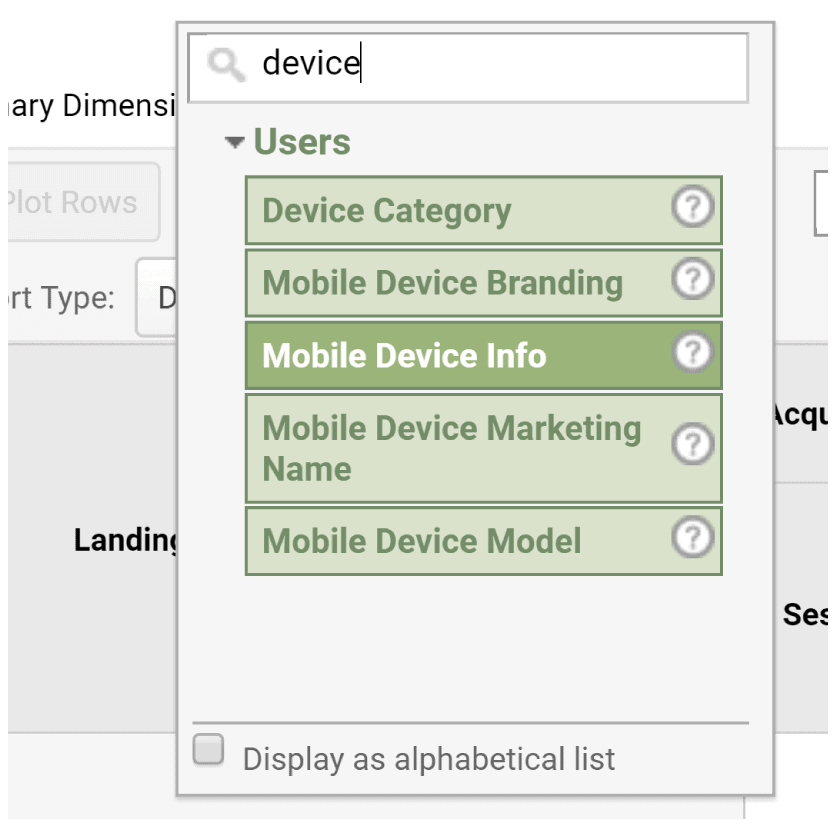
然后点击“次级尺寸” – >“设备类别”。

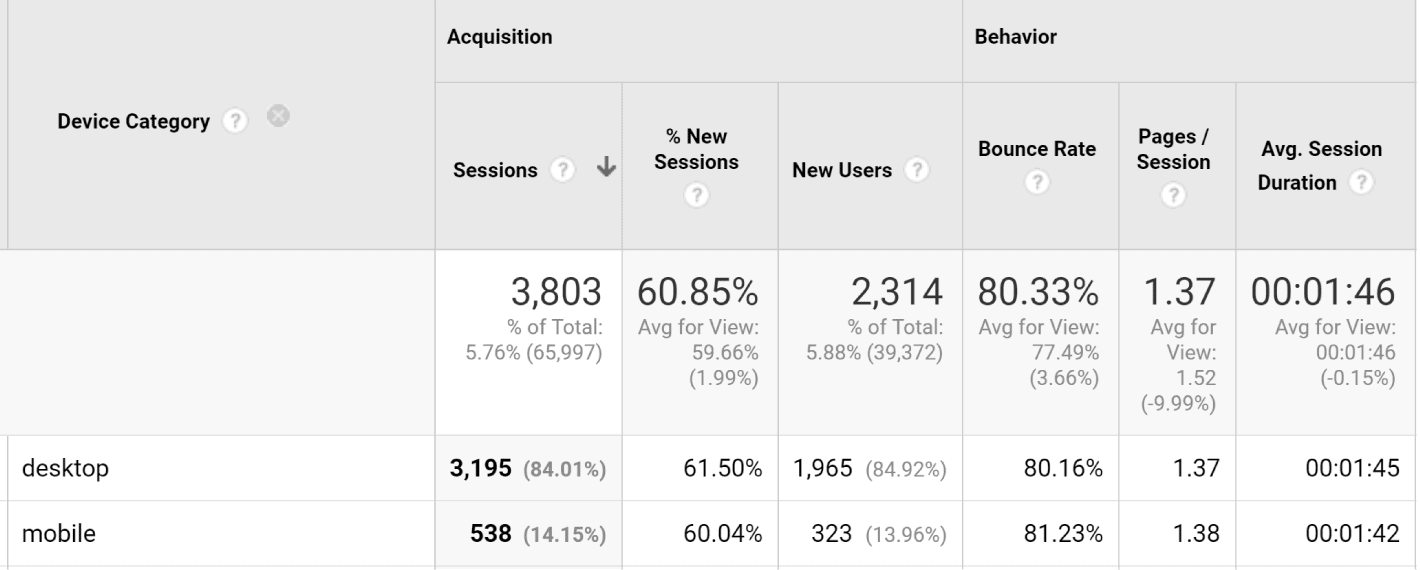
这将向您展示您的UX信号在桌面与移动设备上的对比。
例如,对于此页面,我的跳出率和停留时间几乎相同。所以这个页面可能为移动用户优化。

但是如果GA告诉你,桌面和移动访问者之间存在很大差异,请在手机上访问该页面。
您可能会注意到一些让移动用户在您的网页上花费更少时间的奇怪现象。
然后,当你完成了,转到我们的下一个提示。
用这3个技巧提高你的移动网页速度
与Google的移动版首次更新一样,Google现在会查看您网站的移动网页速度。你的桌面网站的速度仍然重要吗?也许。
但绝对不会像您的网站在移动设备上加载一样重要。
以下是如何添加一些火箭燃料到您的网站的移动加载速度。
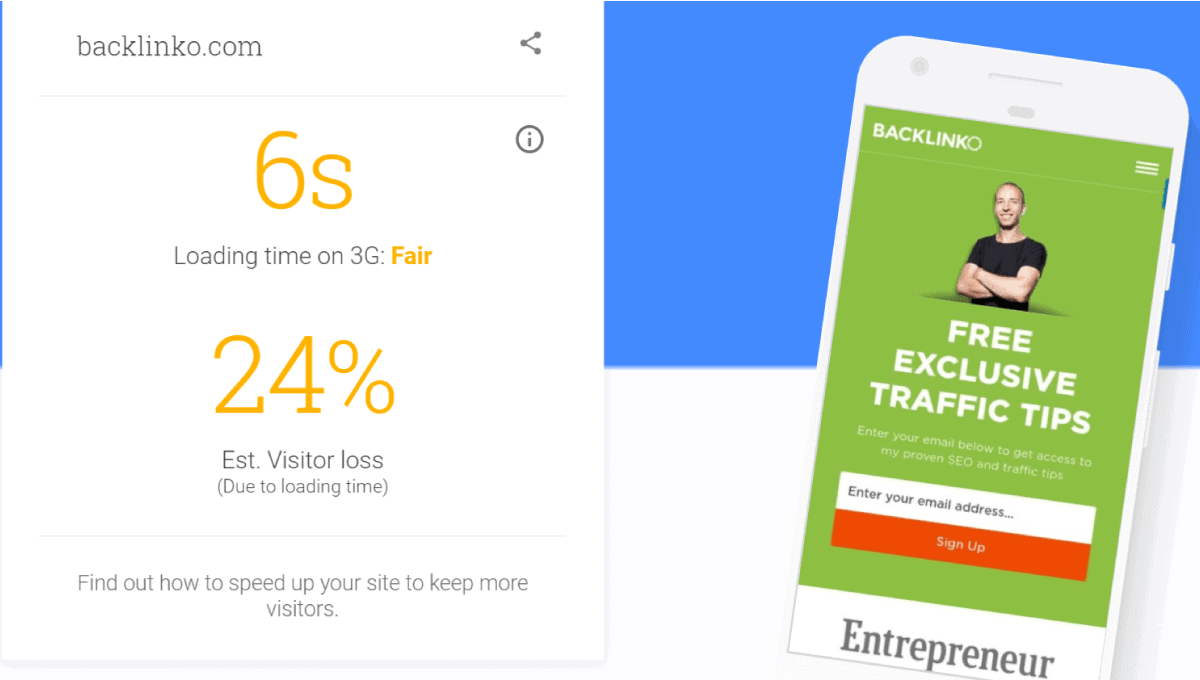
首先,在ThinkWithGoogle.com上进行移动速度测试:

该测试与其他站点速度测试工具类似,不同之处在于移动加载速度为零。它甚至会在3G中加载您的网站以模拟移动环境。
并且您会收到一份有用的报告,告诉您网站在移动设备上加载需要多长时间。

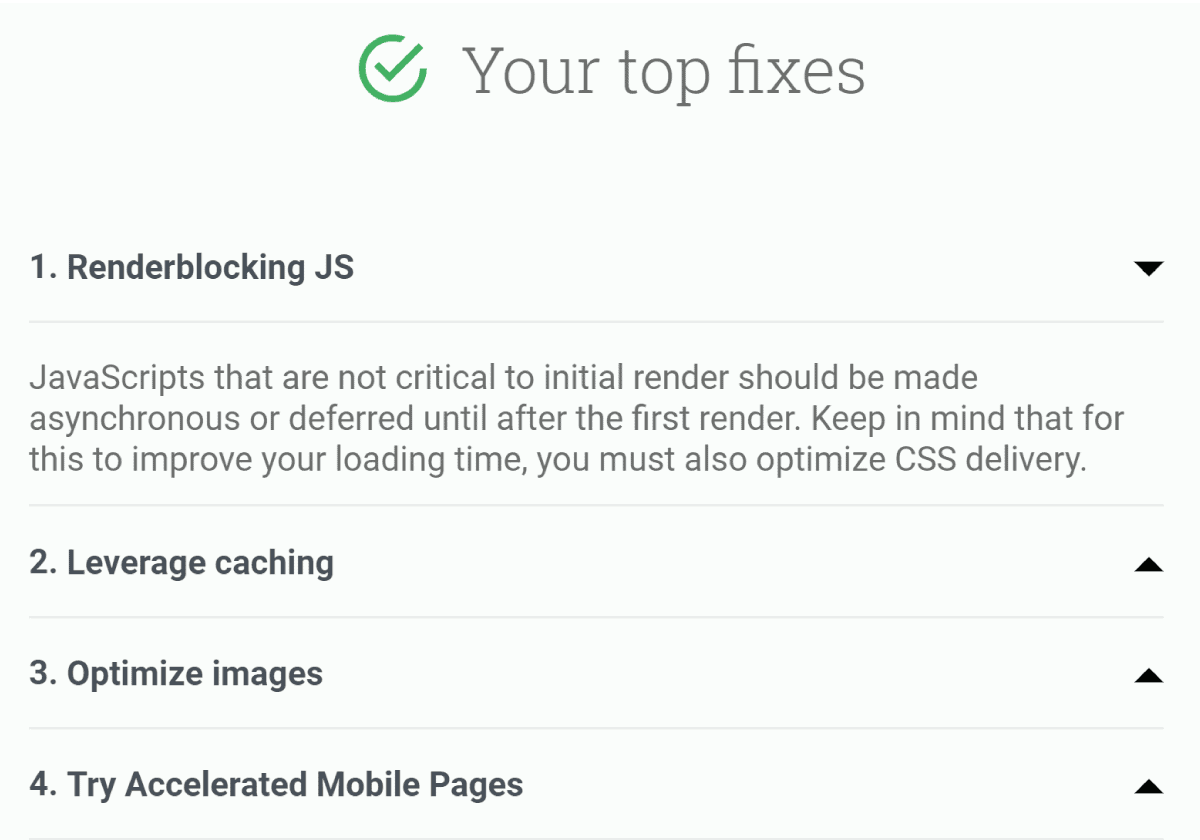
…并向您展示如何删除加载速度障碍:

这里有一些其他的快速提示可供尝试:
优化移动SERP的标题和描述标签
你是否从手机获得绝大多数有机流量?
然后,您可能需要优化专门针对移动搜索结果的标题和说明标记。
就是这样:
相信与否,但Google实际上会为您提供更多标题标记字符,以便在移动设备上使用。但是你的元描述更短。
(去搞清楚)
这是确切的细目:
桌面
标题:大约70个字符
描述:大约300个字符
移动
标题:大约78个字符
描述:大约300个字符
换句话说,如果您的标题标签是69个或更少的字符,您的标题不会在桌面或移动设备上被切断。
但是,假设您获得大量移动流量。那么,你可能想扩大你的标题标签,并利用额外的空间……即使它把你推向桌面字符限制。
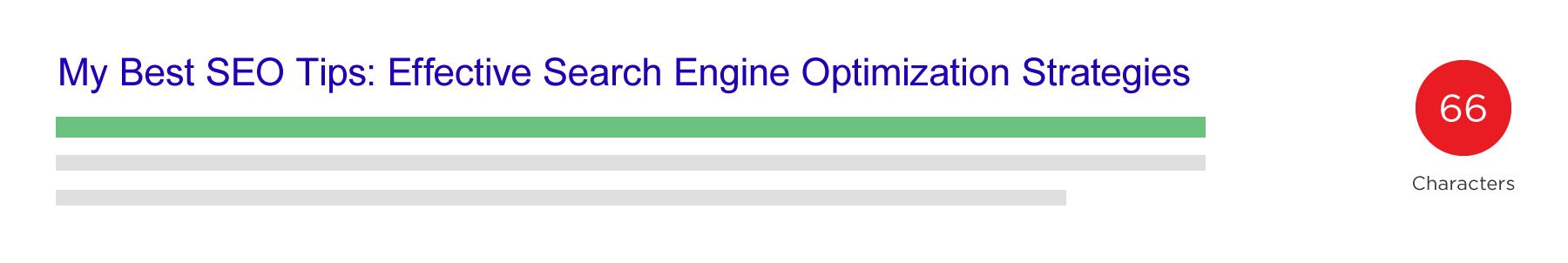
例如,假设您的标题标签如下所示:

这是66个字符。因此,该标题将在桌面和移动设备上全面显示。
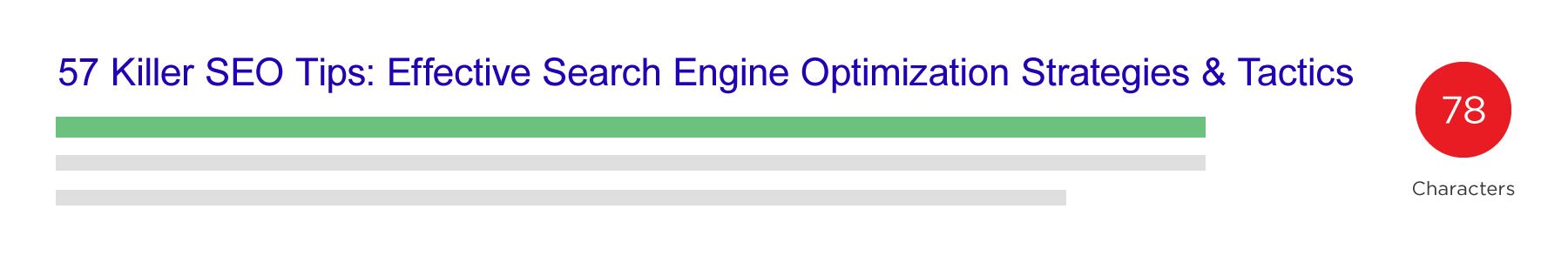
但是,假设您想使用能够提升点击率的字词或短语。你的标题标签现在看起来像这样:

这是78个字符。
是的,78个字符意味着Google会在桌面搜索中截断您的标题标签。但它在移动设备上显示得很好。
但是,如果桌面只占你流量的一小部分?对于您在移动设备上使用较长的标题标签时所获得的点击率来说,这可能是值得的。
你应该实施AMP吗?
加速移动页面是精简版的网页,旨在在移动设备上快速加载。实际上,AMP页面的载入速度比非AMP对应页面快4倍。
您可能知道,谷歌已经领导了AMP的收费。

由于AMP是Google的一个项目,许多SEO组织都急于为客户的网站实施AMP。
(假设Google会奖励排名较高的适合AMP的网站)。
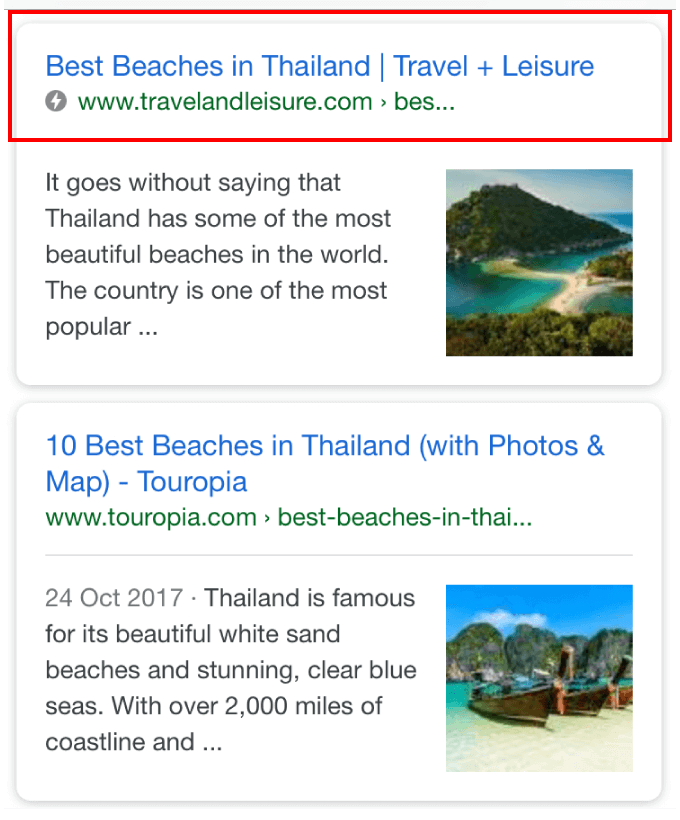
除了更高的排名… Google还会在搜索结果旁边显示一个小图标,这可能会提高您的点击率:

所有这一切,问题是:
使用AMP有意义吗?
当然,选择是你的。但我的看法是:可能不是。
原因如下:
首先,AMP对您网页的功能提出严重限制。
想要完全控制您的广告?没有发生。
怎么样一个灯箱或弹出?不。
那么,你可以至少品牌你的网站,但是你想要的,对吧?没那么快。AMP对CSS做了重大限制。这有助于您的网站加载速度更快……但让您的内容看起来很通用。
其次,AMP可能会损害您的链接建设工作。
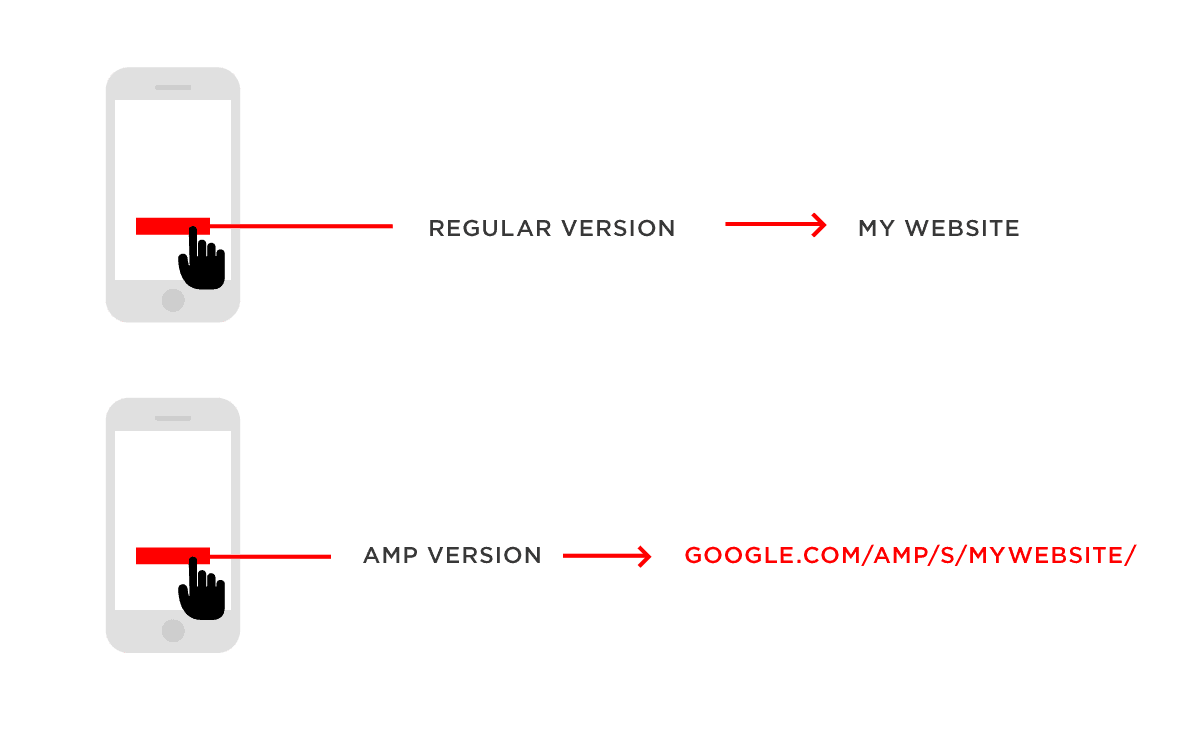
当有人链接到您的内容时,这些链接直接指向您的网站。很明显,我知道。
但是这是一笔交易:
当有人链接到您的AMP网页时,该链接指向Google.com网域。

换句话说,AMP可能会让您在链接部门中付出代价。
因此,至少现在,AMP页面的链接提升了Google的域名权限……不是你的。
最后,AMP可能不会持久。
LTE已经超快速。5G 即将到来。
因此,跳过一千个篮球以提高移动加载速度的想法今天毫无意义…并且会让人感觉前进的更少。
底线?除非您有充足的理由这样做,否则我不建议大多数发布商使用AMP。
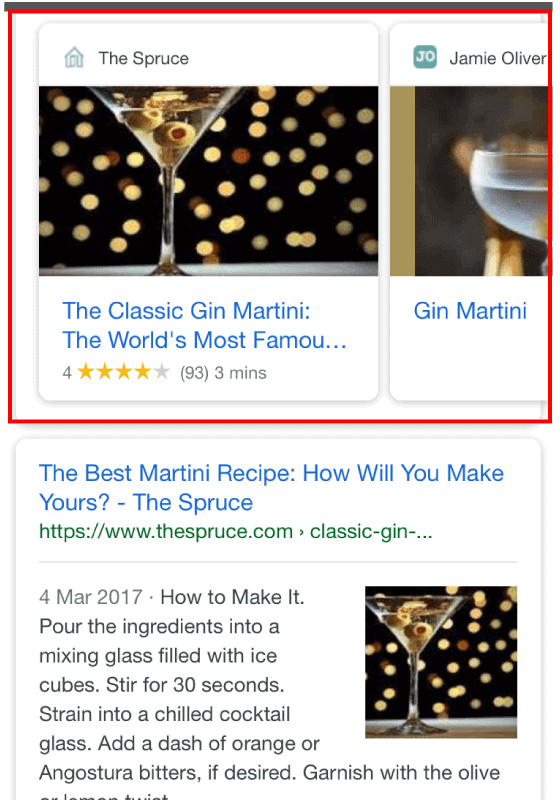
使用模式结构化数据在移动SERP中脱颖而出
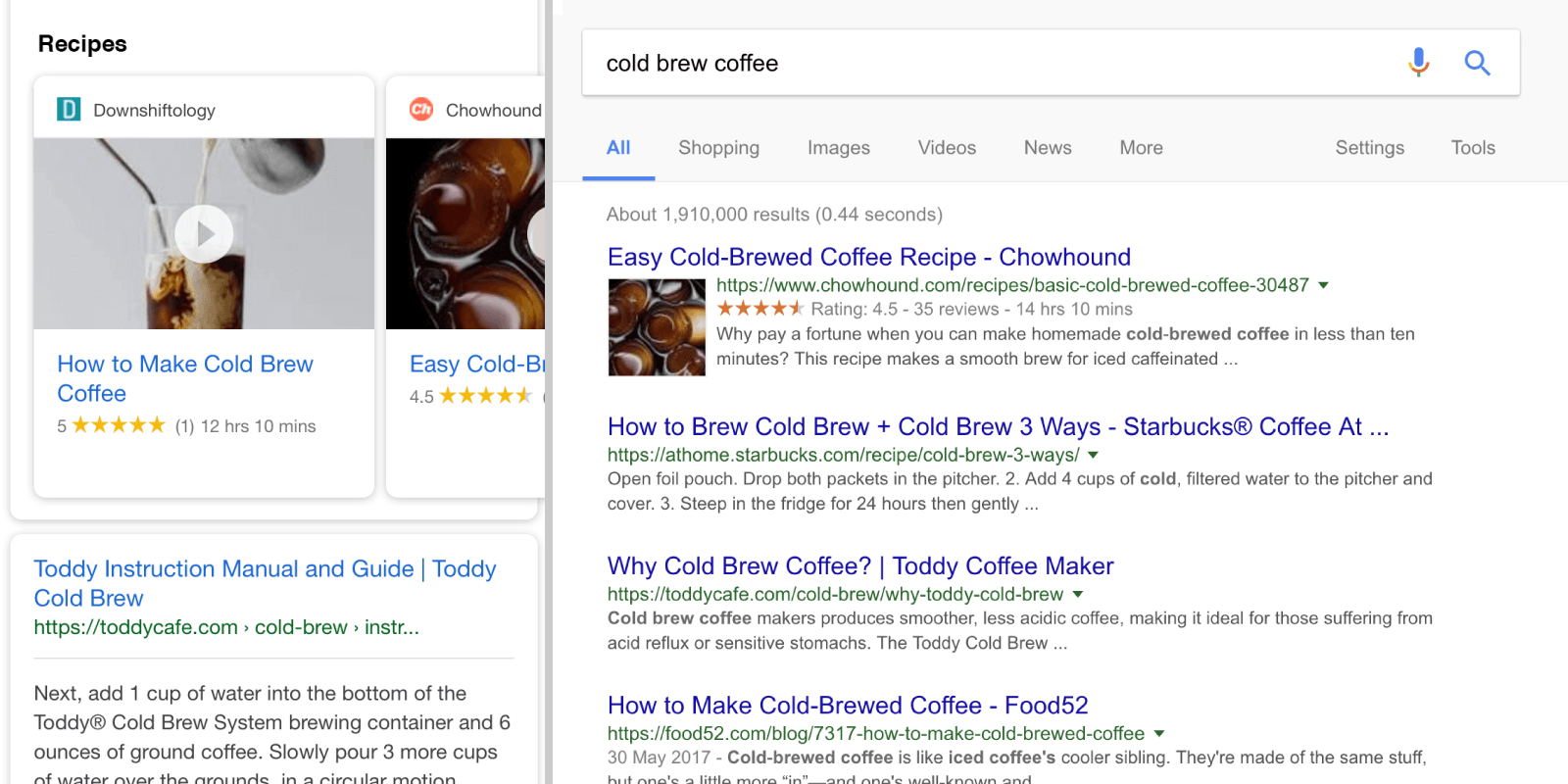
您可能知道,移动SERP将搜索结果显示为卡片:

这些卡使Schema.org结构化数据超级有效。
为什么?
那么,结构化数据可以将您与SERPs中的审查星,食谱图像和事件日期联系起来……所有这些都可以显着提高您的有机点击率。
例如,看看ToddyCafe.com网站的移动趋势分析结果有多少。这种对比在桌面上几乎没有那么强大:

底线?如果您希望移动Google搜索者获得更多点击,请考虑实施结构化数据。